サイトマップとは?2パターンの作成手順を解説
投稿日:2019/02/07 (更新日:)

- サイトマップとは
- サイトマップの記述方法は2パターンある
- SEOの観点で見ると基本的に2種類のサイトマップを作成するべき
- HTMLサイトマップの作成方法
- XMLサイトマップの作成方法
- XMLサイトマップを作成したらGoogleにサイトマップを送信する
サイトマップとは、主にユーザーと検索エンジンにサイトの内容を伝える役割があります。
ユーザーと検索エンジン向けのサイトマップには、2つの種類があります。
ユーザー向けのサイトマップは「HTMLサイトマップ」、検索エンジン向けのサイトマップは「XMLサイトマップ」です。
HTMLサイトマップとXMLサイトマップの2種類のサイトマップは、それぞれ作成の方法が異なります。
この記事では、サイトマップの役割やSEOの観点で見ればサイトマップは必要なのか、HTMLサイトマップとXMLサイトマップの作成方法について解説をします。
サイトマップとは
サイトマップとは、サイトの構成をリスト形式で記述したものです。
サイトマップがあると、サイトに訪問してきたユーザーや検索エンジンに、サイトやページの内容を分かりやすく認識できます。
また、サイトマップを設置したほうが良いサイトがあります。
- 規模が大きい(ページ数が多い)サイト
- サイトを立ち上げてまだ日が浅く、アクセスが少ないサイト
- 内部リンクが貼られていないページが多いサイト
上記のようなサイトにサイトマップが設置されていないと、ユーザーや検索エンジンにページの存在をうまく伝えることが難しいでしょう。
サイトマップの記述方法は2パターンある
サイトマップには、ユーザーに向けたサイトマップと検索エンジンに向けたサイトマップの2パターンがあり、それぞれ記述方法が異なります。
サイトマップの2パターンには、
- HTMLサイトマップ:ユーザーに向けたサイトマップ
- XMLサイトマップ:検索エンジンに向けたサイトマップ
が存在します。
HTMLサイトマップはユーザーに向けて設置する
「HTMLサイトマップ」は、サイトに訪問してきたユーザーに対して、利便性を高める(ユーザビリティ向上)ために設置するサイトマップです。
サイトを長く運用していると、サイトのページ数が増えてくることがあります。
サイトのページ数が増えることで、サイトに訪れたユーザーが探しているページを発見しづらくなり、ユーザーにとって利便性が低いサイトになると判断されやすくなります。
そのため、ユーザーが探しているページを発見しやすくするために、HTMLサイトマップを設置します。
通常、HTMLサイトマップはカテゴリーごとにリスト形式で表示されていて、各項目をクリックすると、リンクされたページへ飛ぶことができます。
HTMLサイトマップを設置することで、ユーザーが探しているページを発見しやすくなり、探しているページに移動することができるので、利便性を高めることができます。
XMLサイトマップは検索エンジンに向けて設置する
「XMLサイトマップ」は、検索エンジン(GoogleやYahoo)に対して、ページにあるコンテンツの詳細な情報を知ってもらうために、設置するサイトマップです。
XMLサイトマップを設置することで、検索エンジンがサイト内にクロールするのを手助けすることができ、インデックスを速めることができます。
そもそも、検索エンジンにサイトを認識してもらうには、クローラー(情報収集するロボット)が、クロール(各ページの情報を収集しながら巡回)し、収集されたデータはGoogleのデータベースに保存され、インデックスされます。
クローラーがクロールするときには、リンクをたどってページを巡回しますが、内部リンクが設置していないページが多いサイトや、ページ数が多い大規模なサイトなどは、クローラーがクロールするのに長い時間がかかってしまいます。
そこで、XMLサイトマップを設置することで、クローラーが効率的にクロールすることができ、インデックスを速め、検索結果の表示を早めることができます。
XMLサイトマップには3つの拡張機能がある
また、XMLサイトマップには3つの拡張機能があります。
そのXMLサイトマップの拡張機能とは、
| XMLサイトマップの3つの拡張機能 | サイトマップの特徴 |
|---|---|
| 画像サイトマップ | 検索エンジンがサイト上の画像を認識しやすくなる |
| 動画サイトマップ | 検索エンジンがサイト上の動画を認識しやすくなる |
| ニュースサイトマップ | 検索エンジンが報道や速報系などのページを認識しやすくなる |
があります。
各、XMLサイトマップの拡張機能を利用することで、画像・動画・ニュース記事など、特定のコンテンツに関する情報を検索エンジンが認識しやすくなります。
この、XMLサイトマップの拡張機能の利用は、全てのサイトに該当するものではありませんが、利用した方が良いサイトもあります。
例えば、画像が多く使われているサイトや画像をメインにしているサイト(画像販売サイトや画像を提供するサイト、等々)などは、画像サイトマップを利用することで、検索エンジンが画像を認識してもらいやすくなり、インデックが速くなります。
なので、画像検索、動画検索、ニュース検索、などから上位表示を狙っているサイトは、XMLサイトマップの拡張機能を利用するといいでしょう。
SEOの観点で見ると基本的に2種類のサイトマップを作成するべき
2種類のサイトマップの特徴をご紹介してきましたが、SEOの観点で見ると、基本的にサイトに2種類のサイトマップを作成し、設置する方が望ましいでしょう。
Googleのサポートページには、以下の記述をしています。
ほとんどの場合、サイトマップを提供することで有益な結果が得られ、デメリットになることはありません。
引用元:https://support.google.com/webmasters/answer/156184?hl=ja
Googleによると、サイトマップを作成し、設置したからといって、サイトマップを見たユーザーや検索エンジンが不利益になることはないと解釈できます。
もちろん、正しいサイトマップを作成・設置し、ユーザーや検索エンジンに提供するのが大事なことです。
ですので、ユーザーの利便性向上や検索エンジンがサイトの内容を効率よく認識してもらうためには、2種類のサイトマップを作成し、設置するのが望ましいでしょう。
HTMLサイトマップの作成は必ずしも必要ではない
先ほど、SEOの観点で見ると、2種類のサイトマップを作成し、設置した方が望ましいと解説しました。
しかし、SEOを目的で考えると、HTMLサイトマップの作成は必ずしも必要ではありません。
HTMLサイトマップは、ユーザーの利便性を高めるものですが、
- サイト設計がしっかりしているサイト
- カテゴリごとに分類しているサイト
- パンくずリストを設置しているサイト
- ページ内に利便性を高めるような内部リンクを設置しているサイト
上記のようなサイトは、利便性が高いとも言えるので、HTMLサイトマップを作成しなくても問題ないでしょう。
もちろん、先ほど挙げた利便性が高いサイトも、HTMLサイトマップを作成し、設置することで、より利便性が高くなるのであれば、設置した方がいいでしょう。
つまり、SEOの視点で見ると、HTMLサイトマップの作成は必ずしも必要ではありません。(XMLサイトマップは検索エンジンに向けたサイトマップなので、設置が必要です。)
HTMLサイトマップの作成方法
ここからは、HTMLサイトマップやXMLサイトマップの作成方法を解説してまいります。
まず、HTMLサイトマップの主な作成方法は、2つあります。
- テキストエディタなどで作成する方法
- WordPressのプラグインで作成する方法
テキストエディタで作成する方法は、メモ帳などのソフトを使ってHTMLコードを記述します。
しかし、テキストエディタで作成する方法は、カテゴリーやページを追加した時に手動でHTMLサイトマップを更新しなければならず、入力ミスをする恐れがあります。
あまり手をかけずにHTMLサイトマップを作成する方法には、WordPressのプラグインを使った方法があります。
WordPressでサイトを運用している人に限りますが、プラグインを使うと自動的にHTMLサイトマップを作成できます。
WordPressのプラグインを使った作成の手順
HTMLサイトマップを作成するプラグインは多くありますが、「PS Auto Sitemap」というプラグインは、開発者が日本人で評価が高いプラグインです。
今回のHTMLサイトマップの作成の手順は、PS Auto Sitemapのプラグインを使って、解説してまいります。
まずは、サイトマップが存在しない場合は作成をして、プラグインをインストールしましょう。
サイトマップページを作成する
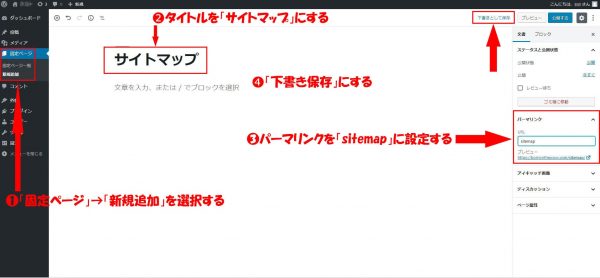
サイトマップのページはWordPressの管理画面の「固定ページ」→「新規追加」で作成します。

記事タイトルを「サイトマップ」にして、パーマリンクを「sitemap」にして、一旦、下書き保存しましょう。(後ほど、サイトマップのページを公開する手順を解説します。)
プラグイン「PS Auto Sitemap」をインストール

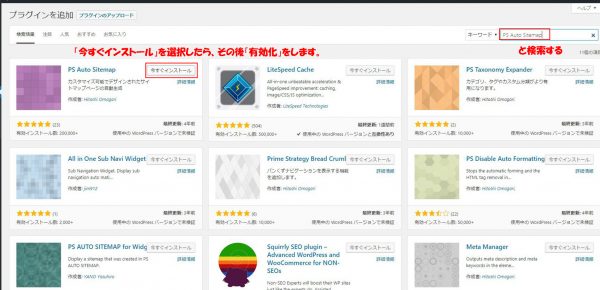
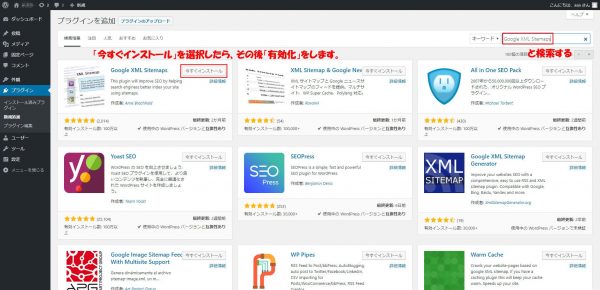
WordPressの管理画面から「プラグイン」→「新規追加」に行き、右上の検索窓から「PS Auto Sitemap」と入力し、検索します。
PS Auto Sitemapのプラグインが見つかったら、「今すぐインストール」を選択し、「有効化」をします。
これで、インストールは完了となります。
PS Auto SitemapでHTMLサイトマップを作成

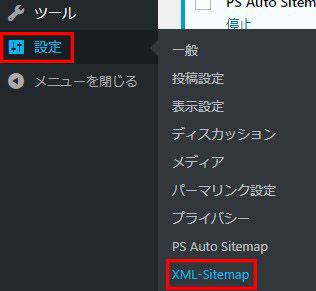
プラグインが有効化されたら、管理画面の「設定」→「PS Auto Sitemap」を選択します。

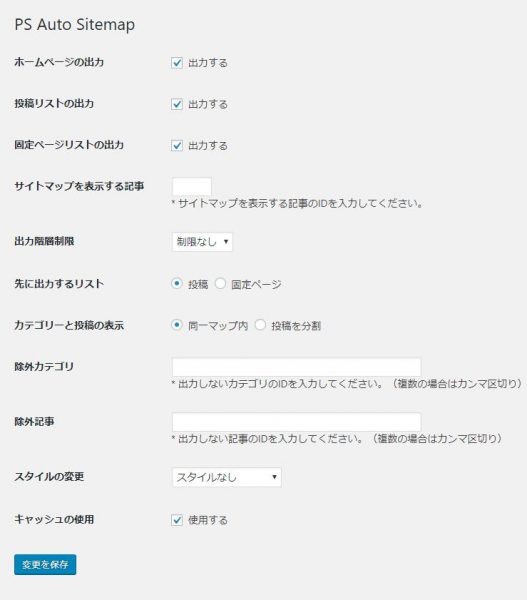
PS Auto Sitemapには、設定する項目が10個ありますが、以下のように設定をしましょう。
| 項目 | 設定する内容 |
|---|---|
| ホームページの出力 | 「出力する」にチェック |
| 投稿リストの出力 | 「出力する」にチェック |
| 固定ページリストの出力 | 「出力する」にチェック |
| サイトマップを表示する記事 | サイトマップに表示する記事のIDを入力 |
| 出力階層制限 | 制限なし |
| 先に出力するリスト | 「投稿」に設定 |
| カテゴリーと投稿の表示 | 「同一マップ内」に設定 |
| 除外カテゴリ | 除外したいカテゴリーがなければ入力する必要なし |
| 除外記事 | 除外したい記事がなければ入力する必要なし |
| スタイルの変更 | スタイルなし |
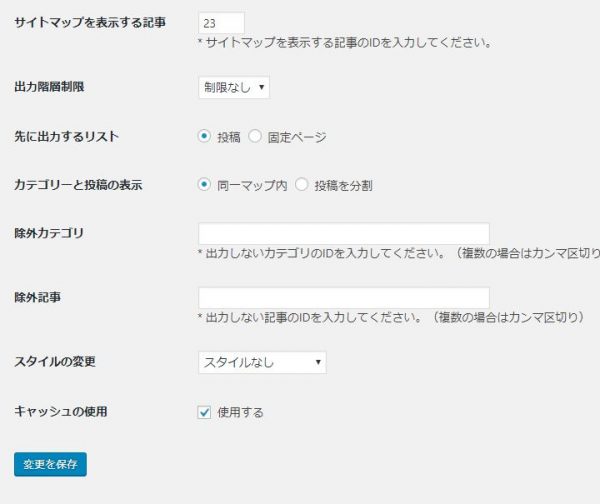
「サイトマップを表示する記事」では、WordPressのサイトマップのページにある記事IDを入力します。

記事IDの確認方法は、PS Auto Sitemapの設定画面の下部にある「ご利用方法」に、コードが記述してあるので、コピーをします。

コードをコピーしたら、管理画面の「固定ページ」→「固定ページ一覧」から、先ほど下書き保存した「サイトマップ」を選択します。

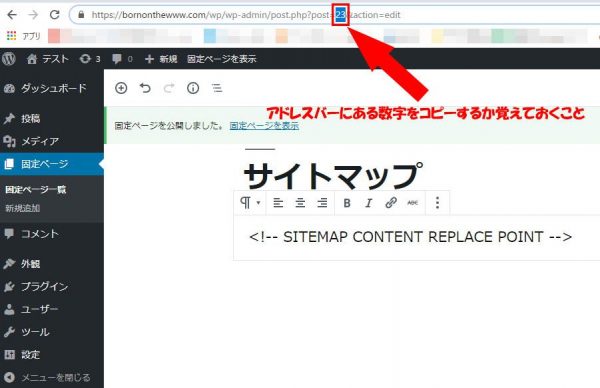
サイトマップの編集画面に移動したら、コンテンツ部分に先ほどコピーしたコードを貼りつけ、「公開する」を行います。
サイトマップ公開後、画面上部のアドレスバーに表示されている数字をコピーするか覚えておきます。

その後、再びPS Auto Sitemapの設定画面に移動し、「サイトマップを表示する記事」にサイトマップの編集画面のアドレスバーに表示していた数字を入力します。
11の項目の設定が完了したら、「変更を保存」を選択します。
以上で、PS Auto Sitemapを使ったHTMLサイトマップの設定は完了となります。
記事が追加されれば、自動でサイトマップが生成されます。
XMLサイトマップの作成方法
XMLサイトマップの主な作成方法は、2つあります。
- テキストエディタなどで作成する方法
- WordPressのプラグインで作成する方法
サイトをWordPressで運用している人はプラグインを使うと、自動的にXMLサイトマップを生成できます。
一方、WordPressで運用していないサイトは、XMLサイトマップを手動で作成しなければなりません。
サイトマップの基本的な構造
XMLサイトマップを手動で作成するためには、まずサイトマップの基本的な構造を理解しなければなりません。
XMLサイトマップは、サイト内に含まれるページ情報を記述している「子ファイル」と、子ファイルの情報をまとめて記述している「親ファイル」があります。
親ファイルと子ファイルの親子関係があるファイルを作成することで、検索エンジンに対して、サイトの内容を伝えることができます。
XMLサイトマップを設定できるファイルはいくつかありますが、SEOの観点で見たときには、7種類のファイルを覚えた方がいいでしょう。
まず、親ファイルの代表的なファイルは1種類です。
| 親ファイルの種類 | 役割 |
|---|---|
| sitemap.xml | トップページに該当するファイル |
子ファイルの代表的なファイルは6種類です。
| 子ファイルの種類 | 役割 |
|---|---|
| category.xml | カテゴリーページのURLが記述されたファイル |
| misc.xml | サイトのトップページとHTMLサイトマップのURLが記述されたファイル |
| 2019-02.xml | サイトに新しく追加されたページ(URL)が月毎に記述されたファイル |
| image.xml | サイト内にある画像を検索エンジンに知らせるためのファイル(画像サイトマップ) |
| movie.xml | サイト内にある動画を検索エンジンに知らせるためのファイル(動画サイトマップ) |
| news.xml | 報道や速報系などニュース系のページを検索エンジンに知らせるためのファイル(ニュースサイトマップ) |
※ファイル名は、分かりやすいように置き換えたものです。
※ファイルと言っていますが、FTPの中を見てもファイルを見ることはできません。(実際に、ブラウザから確認する必要があります。)
手動でXMLサイトマップを作成する手順
サイトマップの基本的な構造を踏まえた上で、実際に手動でXMLサイトマップを作成する手順を解説してまいります。
まず、テキストエディタを使って、子ファイルから記述を行います。
子ファイル(category.xmlやmisc.xml、2019-02.xmlなど)の記述例
対応するページのURLを記述 対応するページの最終更新日を入力 ページの更新頻度 ページの優先度 対応するページのURLを記述 対応するページの最終更新日を入力 ページの更新頻度 ページの優先度 対応するページのURLを記述 対応するページの最終更新日を入力 ページの更新頻度 ページの優先度
子ファイルのファイル名は、例えば、カテゴリーページならcategory.xml、2019年2月の記事一覧なら2019-02.xmlといった、分かりやすいファイル名にした方が管理しやすいでしょう。
ファイル名が決まったら、文字コードをUFT-8形式でファイルを保存し、子ファイルをFTPにアップロードします。
子ファイルをFTPでアップロードしたら、次は親ファイルを作成します。
親ファイルも子ファイルと同様に、テキストエディタで記述していきます。
親ファイル(sitemap.xml)の記述例
misc.xmlのURLを記述 misc.xmlの最終更新日を入力 category.xmlのURLを記述 category.xmlの最終更新日を入力 2019-02.xmlのURLを記述 2019-02.xmlの最終更新日を入力
上記のような記述をして、ファイル名を「sitemap.xml」にします。
その後、ファイル名の文字コードをUFT-8にして、ファイルを保存したら、親ファイルをFTPにアップロードします。
WordPressのプラグインでXMLサイトマップを作成する方法
WordPressには、XMLサイトマップを作成できるプラグインが数多くあります。
XMLサイトマップを作成できるプラグインの中でも、「Google XML Sitemaps」は、Googleの規定に準拠したサイトマップを自動的に作成してくれます。
XMLサイトマップをプラグインで作成するには、まずプラグインをWordPressにインストールする必要があります。
プラグイン「Google XML Sitemaps」をインストールする

WordPressの管理画面から「プラグイン」→「新規追加」と選択し、右上の検索窓から「Google XML Sitemaps」と入力し、検索します。
Google XML Sitemapsのプラグインが見つかったら、「今すぐインストール」を選択し、「有効化」をします。
これで、インストールは完了となります。
Google XML SitemapsでXMLサイトマップを作成する
プラグインが有効化されたら、Google XML Sitemapsを使ってXMLサイトマップを作成します。

WordPressの管理画面から「設定」→「XML Sitemap」と選択し、設定画面に移動します。
XML Sitemapの設定画面には、7つの設定できる項目があります。
- 基本的な設定
- Additional pages(追加ページ)
- 投稿の優先順位
- Sitemap コンテンツ
- Excluded Items(除外項目)
- Change Frequencies(更新頻度)
- 優先順位の設定(priority)
XMLサイトマップを作成するには、それぞれの項目を設定しなければならないので、解説してまいります。

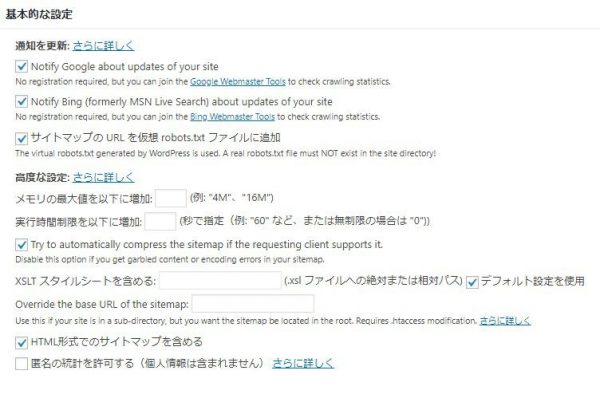
「基本的な設定」の設定はデフォルトのままでいいでしょう。
また、「通知を更新」の3つのチェックリストの意味は、
- 1つ目:サイトを更新したらGoogleに知らせるもの
- 2つ目:サイトを更新したらBingに知らせるもの
- 3つ目:検索エンジンのクローラーにサイトマップの場所を正確に知らせるもの
となるので、チェックしたままでいいでしょう。

「Additional Pages(追加ページ)」は、サイトマップを手動で追加できる内容ですが、デフォルトのままでも問題ないでしょう。

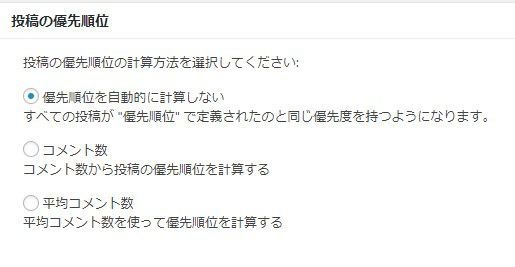
「投稿の優先順位」では、「優先順位を自動的に計算しない」にチェックを入れましょう。
後ほど、優先順位の設定を行っていきます。

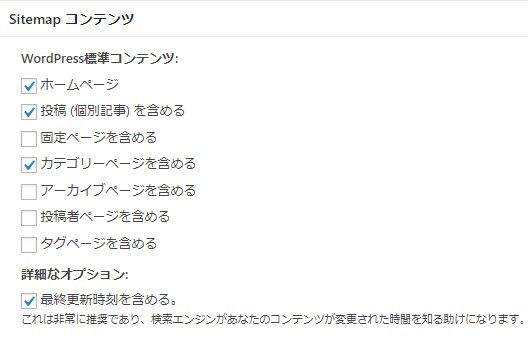
「Sitemapコンテンツ」は、サイトマップに表示するページを指定します。
上から、4つの項目にチェックを入れましょう。
- ホームページ
- 投稿(個別記事)を含める
- カテゴリーページを含める
- 最終更新時刻を含める。
チェックをしていない固定ページ(お問い合わせページなど)、アーカイブページ(一覧ページ)、投稿者ページ(投稿者ごとの一覧ページ)などは、SEOを目的としていないので、除外します。

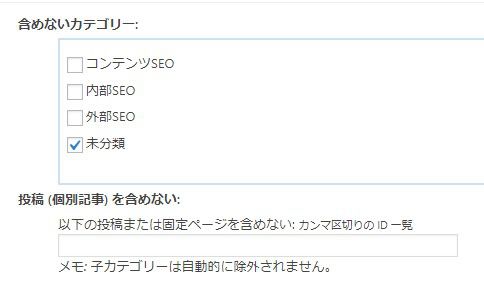
「Excluded Items(除外項目)」では、チェックを入れたカテゴリーをサイトマップから除外することができます。
SEOを意識していないページ(お知らせページなど)があればチェックを入れて、除外した方がいいでしょう。
SEOを意識していないページをサイトマップに表示させると、検索エンジンがユーザーにとって役に立たないページがあると判断される可能性があるためです。
なので、SEOを意識していないページは、チェックを入れて除外しましょう。
また、カテゴリーではなく個別の記事を除外したい場合、記事のIDを入力する必要があります。

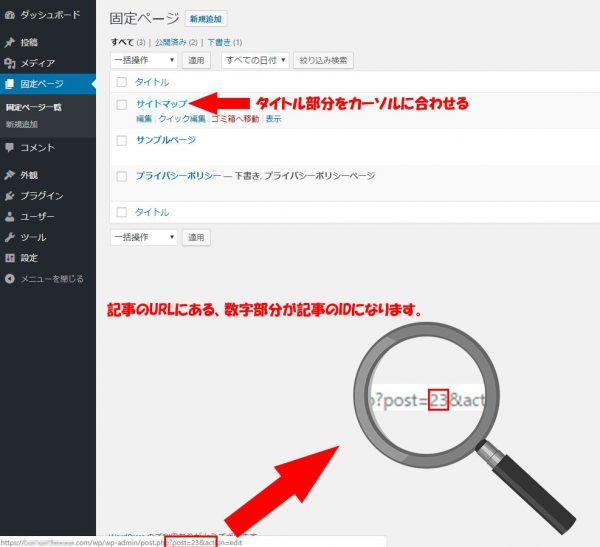
記事のIDを確認するには、WordPressの管理画面から「固定ページ(投稿)」→「固定ページ一覧(投稿一覧)」を選択し、タイトルにカーソルを合わせると、記事のURLが表示されます。
URLの、「post=」の後にある数字がIDなので、除外したい記事のIDを除外項目の欄に入力します。
除外したい記事が複数ある場合は、数字をカンマ「,」で区切ります。

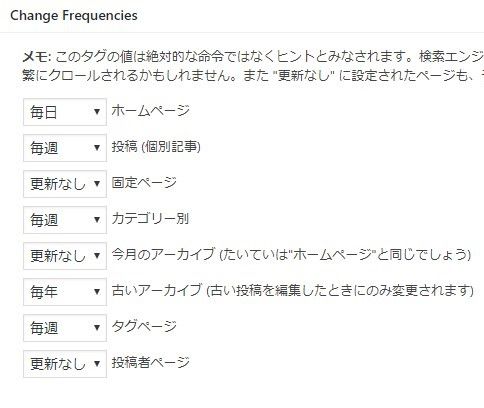
「Change Frequencies(更新頻度)」では、カテゴリーやページの更新頻度を設定できます。
更新頻度の設定は、以下のように行いましょう。
- 毎日:ホームページ
- 毎週:投稿(固定記事)
- 更新なし:固定ページ
- 毎週:カテゴリー別
- 更新なし:今月のアーカイブ
- 毎年:古いアーカイブ
- 毎週:タグページ
- 更新なし:投稿者ページ

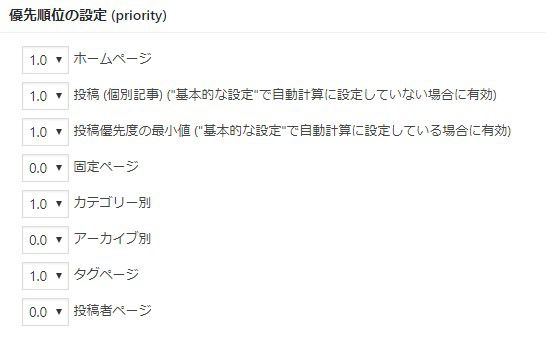
「優先順位の設定(priority)」では、以下のように設定を行います。
- 1.0:ホームページ
- 1.0:投稿(固定記事)
- 1.0:投稿優先度の最小値
- 0.0:固定ページ
- 1.0:カテゴリー別
- 0.0:アーカイブ別
- 1.0:タグページ
- 0.0:投稿者ページ
優先度は、「0.0~1.0」の計11段階あり、優先度が高い1.0は上記の5つを設定します。
優先度が高い1.0以外のチェック項目は、優先度の低い0.0にします。

以上、7つの項目のチェックを終えたら、「設定を更新」を選択すると、設定が完了となります。
XMLサイトマップを作成したらGoogleにサイトマップを送信する
XMLサイトマップの作成が完了したら、Googleにサイトマップを作成したことを知らせる必要があります。
Googleにサイトマップを作成したことを知らせるには、Googleが提供している「サーチコンソール(Search Console)」からサイトマップを登録し、送信しなければなりません。
サーチコンソールを始めるには、Googleのアカウントが必要なので、Googleアカウントを用意してから、サイトマップを登録し、送信しましょう。
今回は、サイトマップの意味と2パターンの作成方法を解説しました。
HTMLサイトマップとXMLサイトマップは、ユーザーや検索エンジンにとって、サイトの中身を理解してもらうために、大事な役割があります。
中でも、XMLサイトマップの設置はSEOの観点で見たときに、欠かせない存在です。
現在、サイト内にXMLサイトマップやHTMLサイトマップを設置していない人は、今回のサイトマップの作成方法を参考にしてみてください。