魅力的なアイキャッチで集客力やサイト回遊を高めよう!
投稿日:2017/09/21 (更新日:)

- アイキャッチの役割ってなに?
- SNSシェアの拡大でアイキャッチの必要性が増加
- 記事が面白くてもクリックされなければ意味がない
- アイキャッチは画像サイズで印象も変わる
- アイキャッチ作成に使える素材サイト
- アイキャッチ作成に利用したいツール
- オンラインで利用できるツール
- アイキャッチもコンテンツの一部として考える
記事コンテンツに限らず、アイキャッチをサイト内やリンクに設置することは多いでしょう。
たかがアイキャッチと考えずにアイキャッチについても工夫してみましょう。
効果的なアイキャッチを用いることで、集客やSEOにも影響を与えます。
アイキャッチの役割ってなに?
アイキャッチを設定する理由から考えてみましょう。
アイキャッチはユーザーの注意を引く、意識させるなどの役割を担っています。
アイキャッチを設置することで、クリックや記事への誘導を目的として設置する面と、パッと見で記事の概要を認識させるなどの補助的な役割を担う場合もあります。

アイキャッチがある記事とタイトルだけしかない記事では、与える印象が異なることがわかると思います。
文字に対して関連する画像が情報を補足してくれる効果もありますし、記事の内容などをイメージしやすくなるという効果が期待できます。
イメージがしやすいということは興味を持ってくれる可能性が高まりますので、クリックされる確率も高まります。
記事タイトルと連動した画像
サイトやブログの記事にアイキャッチを設置する場合は、記事タイトルとの関連性を意識したほうがいいでしょう。
タイトルや記事内容と全く関係ない画像をアイキャッチに設定してもあまり効果や意味はないでしょう。
アイキャッチを設置すれば必ずしもいいということではなく、不要だと判断した場合や不適切な画像を用いるぐらいであれば設置しないほうが無難です。
タイトルと同じくクリック率に影響がある
タイトルを考える際には、SEOやキーワードを意識することはもちろんですが、ユーザーの興味や関心を引くようなタイトルを意識するでしょう。
タイトルはSEOでも重要視されています。
タイトルが検索結果に表示された時に、いかにユーザーの興味が引けるかという点と検索エンジンから検索キーワードに対して関連性が高いと判断されるかがSEOでは重要になります。
また、検索結果同様にSNSシェアされた際は、タイトルがそのまま利用されるのでキャッチコピーとしての要素もタイトルには求められます。
タイトルに付随して、アイキャッチ画像も同様な役割を担う場面があります。
SNSシェアの拡大でアイキャッチの必要性が増加
サイトやブログの記事やコンテンツの流入経路は検索エンジンだけではなくSNSも含まれます。
記事やコンテンツは、より多くのユーザーに見てもらう必要性がありますので、SNSなどを経由した流入や情報の拡散はサイト運用に対して強い影響力を持っています。
SNSでシェアされた際は、アイキヤッチ画像を設定しておくと記事タイトルだけでなく画像も一緒に表示されます。(※設定にもよりますが)
タイトルも画像も魅力的なものを設置することができていれば、ユーザーの獲得の効果は高まります。
記事が面白くてもクリックされなければ意味がない
記事の内容が面白くても、タイトルやアイキャッチが一番最初にユーザーが目にする要素です。
ですから、タイトルやアイキャッチが重要になってくるわけです。
たまに、影響力などが強い人などがシェアしたなどの場合に多くアクセスを集めるような例外はありますが、タイトルとアイキャッチが集客に与える影響は大きいということが言えます。
タイトルの工夫
7割、8割という大きな割合で記事が読まれるか読まれないかはタイトルで左右されるといわれています。
流し読みやタイムラインなどの影響で、一瞬で判断される傾向が強まっているからです。
タイトルを魅力的なものにするのは重要ですが内容がタイトルに負けてしまわないように注意が必要です。
見掛け倒しの記事ばかりのサイトだと、ユーザーにとってはなんの価値もないからです。
タイトルの工夫は、扱うジャンルや内容により異なりますが、ユーザーがタイトルを見て続きが読みたいと思えるようなタイトルや直球的にトピックの内容や疑問を押し出すタイトルにするなどさまざまな工夫をしてみましょう。
アイキャッチの工夫
アイキャッチはタイトルを挿入した画像や写真だけ、イラストなど様々なものを作成することができます。
ユーザーに視覚的に訴える、インパクトを残せるということを記事内容から逸脱しない範囲で工夫する必要があるでしょう。
ただ単にインパクトがある画像を利用するだけで記事内容と無関係であればあまり良くはありません。
工夫できる箇所としては、
- 配色
- 文字のレイアウト
- 使用する画像の種類
- イラスト
- 画像サイズ
などが主に考えられます。
一瞬で判断される傾向が強まっている中で、文字のタイトルだけでなくアイキャッチを用いた画像を適切に利用することで集客効果は高まるでしょう。
アイキャッチは画像サイズで印象も変わる

アイキャッチは画像サイズにより印象の与え方も異なります。
まずは、自身のサイトデザインに適切なサイズで作成してみましょう。
デザインやサイズを見てみよう
デザインやサイズをアイキャッチを設定しているサイトを例にしてみてい見ましょう。

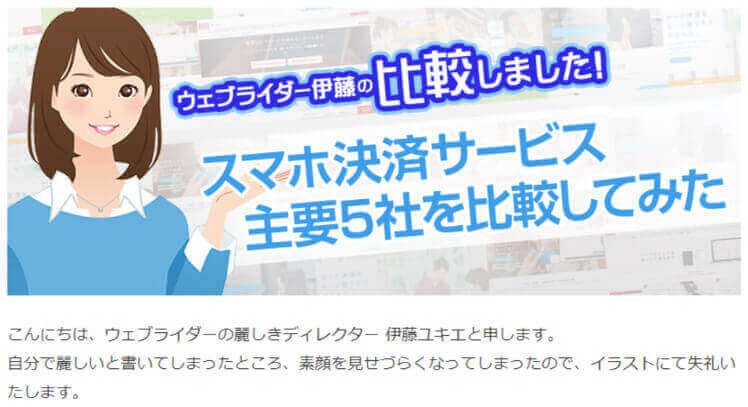
楽天スマートペイ、Squareなど、国内スマホ決済サービス5社のメリットを比較してみた
上の画像は、ウェブライダーのブログに設置されていた画像です。
記事タイトルが、
「楽天スマートペイ、Squareなど、国内スマホ決済サービス5社のメリットを比較してみた」
になっていて、アイキャッチ内では要約されており、
「スマホ決済サービス主要5社を比較してみた」と簡潔に記載されていてデザイン内にキレイに納まっていますし、意味も分かるようになっています。
画像サイズは、816×320になっていました。
いわゆる横に長いタイプで、アイキャッチとしてもサイト内のバランスも保たれていて見やすい印象を受けました。

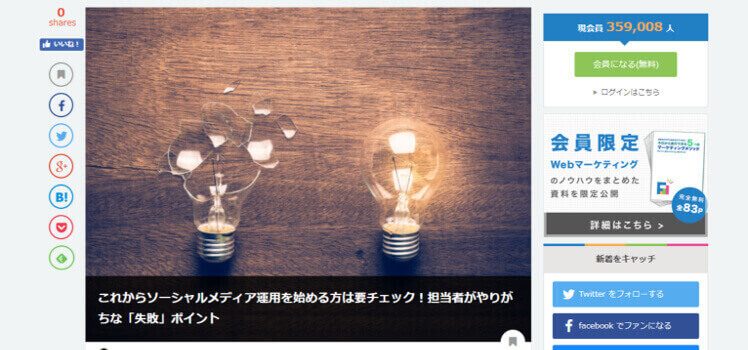
これからソーシャルメディア運用を始める方は要チェック!担当者がやりがちな「失敗」ポイント
上の画像は、フェレットの記事に設置されていた画像です。
フェレットはサイト内のコンテンツのほぼすべてにアイキャッチを設定しているのではないでしょうか。
けっこうイメージのようなものが多いですが、シンプルな画像が多いので不快感は受けませんし、記事の内容によっていろいろと画像を使い分けている印象がありアイキャッチをうまく設定していると思います。
画像のサイズは876×657でしたが、730×547にアイキャッチのサイズは設定されているようです。
SNSなどにシェアされる際の画像サイズも意識しよう
FacebookやTwitterでシェアされた場合の画像サイズも意識して製作しましょう。
FacebookやTwitterで推奨されているサイズは「1200×630」と言われています。

アイキャッチ画像が、FacebookやTwitterでシェアされた際にどのように表示されるのかを確認できるツールがありますので利用してみるといいかもしれません。
上記ツールはWordPressやはてなブログやライブドアブログの画像などの確認にも対応しています。
アイキャッチ作成に使える素材サイト
アイキャッチ画像を作成する際は、オリジナルなものを用いることが効果的ですが、フリー素材などを用いる場合もあるでしょう。
フリー素材を加工して利用し適切なものにすることで効果的かつ効率的に作成していけます。
フリー素材のサイトをいくつかご紹介します。
Pixabay

Pixabayは会員登録不要で利用できる素材サイトで、画像もパブリックドメインになっており自由に利用することができます。
利用したいイメージや画像に関するキーワードを入力して画像を探すことができます。
気に入った画像があればダウンロードして利用しましょう。
写真AC

会員登録が必要ですが、日本最大の無料写真素材サイトと謳っているので利用してみてもいいでしょう。
キーワードで画像を検索することもカテゴリーごとに素材も分かれているので目当てのものを探しやすくなっています。
Visual Hunt

英語のサイトのようですが、キーワードを日本語で入力しても関連画像を探すことができます。
こちらの画像もパブリックドメインになっており、自由に使用することができます。
アイキャッチ画像の制作自体には。そこまで大きな時間と手間をかける必要はないと思いますので、フリー素材などを効率的に利用するといいでしょう。
アイキャッチ作成に利用したいツール
フリー素材など下地になる画像を加工する際などに利用したいツールを紹介します。
フリー素材をそのまま用いるよりひと手間かけて記事に最適なアイキャッチにした方がより効果的です。
アイキャッチや画像もコンテンツの一部ということができますので、なるべく記事に適した画像やクリックして貰えるように工夫しましょう。
PHOTOSHOP CC

世界的にも有名な画像編集ソフトであるPhotoshopは外せません。
写真を加工したり、合成、修正するなどの基本的な画像編集はもちろん、凝ったデザインやイラストなども作成することができます。
アイキャッチ作成のためだけに導入することはあまり考えられませんが、デザイン面での作業で利用しているならアイキャッチ作成にも利用してみてもいいでしょう。
GIMP

GIMPは無料で利用できる画像編集、加工ソフトです。
ダウンロードをしてインストールする必要がありますが、日本語版もあり利用しやすいツールです。
無料で利用できるという点で、画像編集の手段がない方や軽い作業程度でいいと考えている方にオススメです。
オンラインで利用できるツール
オンラインで画像の編集等ができるツールもあります。

Photoshop Express Editorは、無料で使える画像加工サイトになります。
Photoshopと同じAdobe社の公式ツールになりますので安心して利用できますし、機能面も高いと思います。
Photoshopは有償ツールになりますが、Photoshop Express Editor無料で利用できるのでアイキャッチ作成程度であればこちらを利用してもいいでしょう。
Canva

Canvaもオンライン上で画像の加工やちょっとしたデザインを作成することができるツールです。
基本的には無料で使うことができますが、有料の素材のものやプランも存在します。
日本語版もリリースされており更なる利用の拡大が予想されます。
また、ワンクリックで背景透過が瞬時にできる「オンライン画像背景透過メーカー」が便利ですので、ぜひ一度ご利用ください!
アイキャッチもコンテンツの一部として考える
アイキャッチは検索エンジンに対してはそこまで大きな効果はないかもしれませんが、ユーザーに対しては強い影響力を持っています。
また、数は多くはないでしょうが適切な画像を用いてAltに記事タイトルを入力しておけば画像検索からの流入も考えられなくはありません。
アイキャッチ自体にそこまで大きな意味や効果がなかったとしても、記事やコンテンツ全体の完成度を考えた場合、アイキャッチもしっかりと作成しておかなければいけません。
アイキャッチ作成の際に意識しておきたいことは、
- タイトルとの関連性
- ユーザーが関心を持つデザイン・配色
- サイト内でのバランス
- シェアされた際の見え方
- アイキャッチ内の文章
- 無料素材の有効活用
- 画像加工でオリジナルを作成
などは意識しておくべきポイントです。
タイトルの魅力や情報を増す、保管するようなアイキャッチを設定することができれば集客やSEOに対して効果的に働くでしょう!







