リッチリザルトとは?【表示されないときの対応と2つの設定方法】
投稿日:2021/11/24 (更新日:)

- リッチリザルトとは
- リッチリザルトの31種類の表示タイプ
- リッチリザルトを設定する効果
- リッチリザルトに表示させる2つの方法
- リッチリザルトが正しく表示されているかの確認方法
- リッチリザルトが表示されないときの対応
- リッチリザルト設置の影響と注意点
- リッチリザルトを設置しユーザーの利便性を高めましょう
リッチリザルトはGoogle検索の表示機能の1つで、多くの視覚的機能または操作機能が追加された検索結果をいいます。
リッチリザルトは検索ユーザーへの訴求が高められ、クリック率の向上が見込めることが最大のメリットです。
競合サイトとの差別化を図るためにも、リッチリザルトを設定する人が増えています。
当コラム記事では「これからリッチリザルトを設定したい」「リッチリザルトを設定したのに表示されない」という人に向けて、リッチリザルトに表示させる2つの方法を紹介していきます。
また「リッチリザルトが正しく表示されているかの確認方法」「リッチリザルトが表示されないときの対応」に関しても記載しているので、ぜひ参考にしてみてください。
リッチリザルトとは
リッチリザルトとは、Google検索の通常の検索結果よりも多くの視覚的な機能や操作機能が追加された検索結果のことです。
リッチリザルトは、以前「リッチカード」または「リッチスニペット」として知られていました。
ここで、リッチリザルトは検索結果の最上部に表示される「強調スニペット」や「ナレッジパネル」と何が違うのかと、疑問を抱いた人もいるはずです。
また、リッチリザルトとSEOの関連性について知りたい人も多いはずなので、以下で「強調スニペットやナレッジパネルとの違い」と「リッチリザルトとSEOの関係性」についてまとめていきます。
強調スニペットやナレッジパネルとの違い

リッチリザルトの強調スニペットやナレッジパネル(ナレッジグラフ)との違いは、検索結果に表示される目的と場所の違いです。
強調スニペットやナレッジパネルは、検索結果の最上部に表示されます。
強調スニペットやナレッジパネルが最上部に表示される目的は、ユーザーの疑問や問題を検索結果上で簡単かつ早急に解消、解決するためです。
そのため、強調スニペットやナレッジパネルはユーザーに認知されやすい場所に表示されている割に、ページへのアクセスは多くありません。
一方、リッチリザルトは検索結果のスニペット部分に視覚的な機能や操作機能が拡張されて表示されます。
リッチリザルトの表示目的は、通常のGoogle検索結果よりも多くの情報を表示させることにより、ユーザーの利便性を高めることです。
そのため、リッチリザルトは、たとえ検索順位で上位表示されていなくても、ページへのアクセスが期待できます。
以上のように、リッチリザルトは表示される目的が強調スニペットやナレッジパネルと大きくことなります。
リッチリザルトとSEOの関係性
リッチリザルトとSEOの関連性は大きいです。
リッチリザルトは、通常のGoogle検索結果よりもページ内の情報をよりくわしく表示できます。
そのため、ユーザーはページ内の多くの情報を得た上でアクセスできるのです。
この場合、ページがユーザーの目的を達成できる質の高いコンテンツなのであれば、よいユーザー体験(UX:ユーザーエクスペリエンス)が得られます。
結果として、よいUX情報が検索エンジン(Google)へ伝わり、SEOに反映されるのです。
リッチリザルトの31種類の表示タイプ
リッチリザルトは以下の31種類の表示タイプがあります。
以下が各リッチリザルトのタイプです。
| タイプ | |||
|---|---|---|---|
| Article | Book | パンくずリスト | カルーセル |
| Course | Dataset | EmployerAggregateRating | Event |
| ファクト チェック | よくある質問 | 家でのアクティビティ | ハウツー |
| 画像のライセンス | JobPosting | 職業訓練 (ベータ版) |
ローカル ビジネス |
| Logo | 数学の解法 | Movie | 給与推定額 |
| ポッドキャスト | 練習問題 | Product | Q&A |
| Recipe | クチコミ抜粋 | サイトリンク検索ボックス | ソフトウェア アプリ (ベータ版) |
| Speakable | 定期購入とペイウォール コンテンツ | Video | |
※参考:検索ギャラリーとリッチリザルトを見る | 検索セントラル Google Developers
31種類のリッチリザルトの中から、代表的なリッチリザルトを5つご紹介していきます。
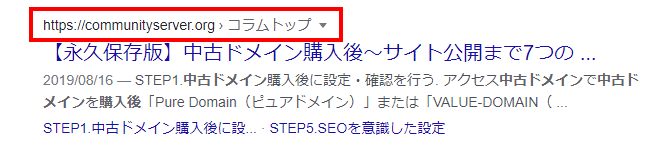
パンくずリスト

パンくずリストは、ページの階層構造が視覚的に認識できるように表示されるリッチリザルトです。
構造化データを設定すると、リッチリザルトに表示されるドメイン名以降のURLを日本語にするなど、設定したパンくずリストが表示されるようになります。
一方で、構造化データを設定していない場合は、ページのURLがそのまま表示されます。
該当ページがどのカテゴリに含まれているかが見てわかるので、検索ユーザーにとってとても便利です。
また、クローラビリティ面においてもサイトの階層構造を伝えられるので有利といえます。
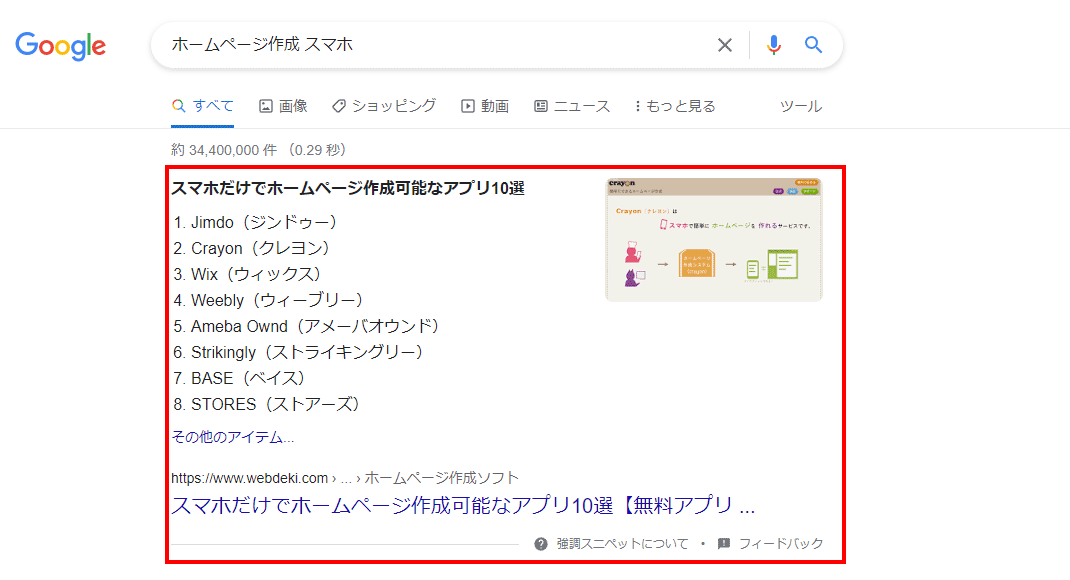
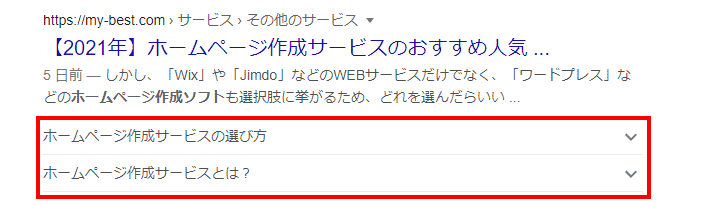
よくある質問(FAQ)

よくある質問(FAQ)は、特定の内容の質問と回答が表示されるリッチリザルトです。
よくある質問(FAQ)のリッチリザルトには、特定の質問とその回答を開示するナビゲーションが3~4件表示されます。
よくある質問が3~4件以上ある場合、以下に「すべて表示」というナビゲーションが設置され、以降の質問と回答を確認できます。
検索ユーザーの知りたい回答を含むページへ、的確に誘導できるのでとても便利なリッチリザルトです。
Q&A
Q&Aは「Yahoo!知恵袋」のような特定の質問をさまざまなユーザー同士で回答し解消するQ&Aサイトなどが検索結果に表示されるリッチリザルトです。
リッチリザルトには、特定の質問とその回答件数や回答日、そしてその下には回答が
「ベストアンサー」から順に表示されます。
表示される回答は約35文字程度で、それ以降の回答を見たいときは「もっと見る」のアンカーテキストにより該当のページへアクセスできます。
過去に同じ疑問や悩みを解決または解消したやり取りを見られるので、Web上で検索を完結したい人に便利なリッチリザルトです。
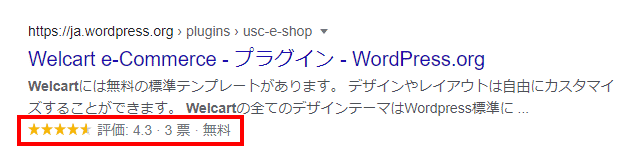
商品

商品は、ECサイトなどに記載されている商品の評価やレビュー、値段や在庫などを視覚的に確認できるリッチリザルトです。
商品のリッチリザルトは、商品を検討しているユーザーだけでなく潜在的なユーザーに対しても訴求できるので、ECサイトへの設置は必須といえます。
また、商品情報などの視覚的な拡張表示は、リッチリザルトだけでなくGoogleの画像検索も表示対象です。
ハウツー
ハウツーは「検索ワード+方法」などのキーワードで検索をした際に表示されやすいリッチリザルトです。
検索内容の回答が手順や順番などで表示されます。
ハウツーのリッチリザルト表示は「テキストのみ」「テキスト+画像」「テキスト+動画」の3パターンです。
画像や動画が一緒に表示されることで、ユーザーに視覚的に方法や手順をよりわかりやすく伝えられます。
イベント
イベントは、イベントの開催日時や場所、名称などが表示されるリッチリザルトです。
開催イベントによってはチケット情報などの細かい内容も表示されます。
ユーザーに対して最新で正確なイベント情報がリッチリザルトでリーチできれば、多くのアクセスを獲得できるので、イベント業界のサイトは対策が必須です。
求人
求人は、求人情報が視覚的、機能的に拡張して表示されるリッチリザルトです。
「求人」のリッチリザルトはスニペットが拡張されるのではなく、求人情報を表示するための専用の検索結果枠に表示されます。
求人専用の検索結果は「求人サイトアイコン」「求人名称」「勤務エリア」「提供元情報」「広告開始時期」「給料情報」「勤務情報」が表示され、表示件数は最大3件です。
その他の求人情報は、下部に設置される「他〇〇件以上の求人情報」というアンカーテキストから検索できます。
求人情報の上部には3日以内やフルタイム、企業、業種などをフィルター検索できるようにナビゲーションが設置されているので、とても便利です。
リッチリザルトを設定する効果
リッチリザルトを設定する効果について解説します。
- UX(ユーザーエクスペリエンス)の向上
- クローラビリティの向上
以上の2つについて、くわしく見ていきましょう。
UX(ユーザーエクスペリエンス)の向上
リッチリザルトを設定すると、UX(ユーザーエクスペリエンス)が向上します。
リッチリザルトを設定しているページの場合、ユーザーはアクセス前に多くの情報を得ることができます。
そのため、アクセスする前の段階で、自分のほしい回答を含んでいる可能性が高いページを判断できるのです。
その結果、ユーザーを満足させられる可能性が高くなるため、UXの向上につながります。
一方で、通常のGoogle検索結果では、ページの情報をスニペットに記載されているテキストで判断するしかありません。
したがって、アクセスするまでユーザーの疑問や問題を解消できるかどうかを判断できないのです。
アクセス後、ユーザーは求める回答を含んでいないと判断した場合、離脱して他のページへアクセスします。
このような悪いユーザー体験が蓄積され続けると、Googleからの評価を落とすことにつながるのです。
クローラビリティの向上
リッチリザルトを設定すると、クローラビリティが向上します。
リッチリザルトを表示させるには、HTMLに構造化データをマークアップしなければいけません。
構造化データをマークアップすると、クローラーにコンテンツをより深く理解してもらえます。
たとえば「BlogPosting」「mainEntityOfPage」というプロパティ(属性)とバリュー(属性値)の構造化データをマークアップした場合、Googlebot(クローラー)はページがブログ記事であると簡単に判断できます。
どんなにクローラーの性能が向上したとしても、サイト内の記載情報を100%理解することは難しいため、HTMLでマークアップして情報を理解しやすくすることはとても大切です。
以上のように、リッチリザルトを設定するとクローラビリティが向上し、Googleから評価を得やすくなるのです。
リッチリザルトに表示させる2つの方法
リッチリザルトに表示させる2つの方法は以下の通りです。
- HTMLに構造化データを直接マークアップする方法
- 構造化データマークアップツールを使用する方法
以上について、くわしく解説していきます。
HTMLに構造化データを直接マークアップする方法
リッチリザルトを表示させるためには「HTMLに構造化データを直接マークアップ」します。
記述するマークアップには、以下3種類の規格があります。
- JSON-LD
- Microdata
- RDFa
Googleは「JSON-LD」を推奨しています。
以下は、31種類あるリッチリザルトの内、最も利用される「パンくずリスト」のマークアップ例です。
"position":パンくずリストの階層番号
"@id":ページURL
"name":ページ名
その他のリッチリザルトをマークアップする方法は、Google公式ドキュメントをご参照ください。
※参考:https://developers.google.com/search/docs/advanced/structured-data/search-gallery?hl=ja
構造化データマークアップ支援ツールを使用する方法
前述の「HTMLに構造化データを直接マークアップ」以外にも、構造化データマークアップ支援ツールを使用する方法があります。
HTMLに直接マークアップすることができない専門知識が少ない人でも簡単に設定できるのでおすすめです。
構造化データ マークアップ支援ツールでは、以下のリッチリザルトをマークアップできます。
- Q&Aページ
- イベント
- ソフトウェア アプリケーション
- テレビ番組のエピソード
- データセット
- レストラン
- 商品
- 地域やお店やサービス
- 映画
- 書評
- 求人情報
- 記事
※参考:https://www.google.com/webmasters/markup-helper/u/0/
構造化データ マークアップ支援ツールの設定手順は以下の3つです。
- ページの入力
- データのタグ付け
- HTMLの表示
まず「ページの入力」で、対象のページのURLもしくはHTMLを入力して「タグ付けを開始」に進みます。
次に、マークアップする箇所を選択しタグ付けします。
画面右側の「マイデータ アイテム」にマークアップした情報が保存されます。
最後に、マークアップが完了したら「HTMLを作成」に進み、出力されるコードをHTMLファイルに貼り付ける、または「ダウンロード」を選択しHTMLファイルとしてダウンロードします。
リッチリザルトが正しく表示されているかの確認方法
リッチリザルトが正しく表示されているかの確認方法を紹介します。
- Google検索結果でリッチリザルトを確認
- Googleサーチコンソールでレポートを確認
以上2つの方法で確認しましょう。
Google検索結果でリッチリザルトを確認
リッチリザルトをマークアップしたあとは、Google検索結果で正しく表示されているか確認しましょう。
リッチリザルトは、構造化データをマークアップしたら必ず表示されるわけではありません。
しかし、マークアップミスによりリッチリザルトが表示されていない可能性もあるため、まずは実際にGoogleの検索結果をみて、反映状況を確認しましょう。
Googleサーチコンソールでレポートを確認
Google検索結果でリッチリザルトの確認をしたあとは、Googleサーチコンソールでレポートを確認しましょう。
Googleサーチコンソールでマークアップしたリッチリザルトを確認するには、以下の点が大前提となるのでご注意ください。
リッチリザルトのタイプがサポート対象である
Googleによりリッチリザルトが検出されている
まず、Googleサーチコンソールを開き、対象のサイトを選択します。
タブ内の「拡張」に進み「解析不能な構造化データ」へ進みます。
すると、レポート上に検出した解析不能な構造化データの数と詳細が表示されます。
リッチリザルトが表示されないときの対応
リッチリザルトが表示されないときの対応を紹介します。
前述の「リッチリザルトが正しく表示されているかの確認方法」で、リッチリザルトが正しく表示されない、またエラー修正が必要な場合におこなう対応です。
リッチリザルトが表示されないときは「リッチリザルト テスト」を使用します。
「リッチリザルト テスト」は、サポート対象外の構造化データは確認できないので、現時点での対象内容を確認した上で活用しましょう。
「リッチリザルト テスト」の使い方
「リッチリザルト テスト」には、以下2種類があります。
- URLを入力してテストする方法
- コードを入力してテストする方法
※参考:https://search.google.com/test/rich-results?hl=ja
まずは、対象のページのURLまたはHTMLを入力し「URLをテスト」または「コードをテスト」に進みます。
JSON-LD形式のscriptタグだけの指定も可能です。
そうすると、テスト結果が表示されます。
「このページはリッチリザルトの対象です」と表示される場合、構造化データのマークアップとしては正しい状態です。
「一部のマークアップがリッチリザルトの対象ではありません」と表示される場合、構造化エータのマークアップに誤りがある、またはサポート対象外の構造化データがあることを示します。
以下は、よく提示される解析エラーの例です。
- 「}」またはオブジェクト メンバーの名前がありません
- このテストによって判明したリッチリザルトの対象外のページ
- 値の型が正しくありません
- 項目「〇〇」のオブジェクトタイプが無効です
- 項目「〇〇」がありません
上記のような解析エラーに記載されている内容を修正して、検索結果をプレビューで確認しましょう。
現在のGoogleは、モバイルファーストに取り組んでいるため「リッチリザルト テスト」でスマートフォン用の表示が正しくされるかの確認もあわせておこなうと良いです。
リッチリザルト設置の影響と注意点
リッチリザルト設置の影響と注意点について解説していきます。
設置前に、影響と注意点について正しく理解しておきましょう。
クリック率への影響
リッチリザルトはクリック率に大きく影響を及ぼします。
リッチリザルトの種類により影響は異なりますが、「FAQ」のリッチリザルトの平均クリック率が87%となるデータ(※)もあります。
※参考:https://www.searchenginejournal.com/google-serp-study-which-rich-results-get-the-most-clicks/382445/
通常のGoogle検索結果に比べて、リッチリザルトはユーザーに対して訴求が高められるということです。
特別な理由がない限り、リッチリザルトの設置は必須であるといえます。
検索順位への影響
リッチリザルト設置が直接的に検索順位へ影響を及ぼすことはありません。
しかし、リッチリザルトを設置したページがアクセスユーザーの疑問や問題を解消または解決する高品質なコンテンツであれば、良いユーザー体験が蓄積されGoogleから評価を受けるはずです。
このように、間接的な検索順位への影響は考えられます。
ですので、まずはGoogleのユーザーファーストを考慮したコンテンツ作りに力を注ぎましょう。
必ずしも表示されるわけではないことに注意
リッチリザルトは、必ずしも表示されるわけではないので注意しましょう。
Googleの「構造化データに関する一般的なガイドライン」には、正しくマークアップしても表示されない理由を以下のように述べています。
- 構造化データを使用して、ある機能が表示されるよう設定することはできますが、その機能が必ず表示されるとは限りません。Google のアルゴリズムは、さまざまな要因(検索履歴、位置情報、デバイスのタイプなど)に応じて検索結果を調整し、ユーザーにとって最適と思われる検索エクスペリエンスを生み出します。また、ある機能が別の機能より適していると判断することもあれば、通常の青色リンクが最適であると判断することもあります。
- 構造化データがページの主要内容を表していないか、誤解を与えている可能性があります。
- 構造化データに、リッチリザルト テストを使って検出できない誤りがあります。
- 構造化データで参照されるコンテンツがユーザーに表示されないコンテンツです。
- ここに記載されている構造化データに関するガイドライン、タイプ固有のガイドライン、一般的なウェブマスター向けガイドライン(品質に関するガイドライン)にページが準拠していません。
引用元:https://developers.google.com/search/docs/advanced/structured-data/sd-policies
上記の内容を簡単にまとめると以下の通りです。
- コンテンツの品質
- 品質ガイドラインの準拠
- 検索キーワードとの関連度
先述の「クリック率への影響」の通り、リッチリザルトはユーザーに対しての訴求を高められます。
Googleのガイドラインに準拠しないコンテンツや低品質のページに、検索ユーザーを積極的に誘導するわけにはいかないということです。
ユーザーの利便性を最優先に考えて、リッチリザルトの設置を検討しましょう。
リッチリザルトを設置しユーザーの利便性を高めましょう
今回は、リッチリザルトに表示させる2つの方法を紹介しました。
リッチリザルトは、検索ユーザーに対して視覚的また機能的に多くの情報を伝えられる検索結果の拡張機能です。
そのため、リッチリザルトはユーザーへのアクセス誘導の目的で設置されます。
しかし、Googleの意図である「ユーザーファースト」を考慮すると、ユーザーの利便性を最優先に考えるべきです。
リッチリザルトは、ユーザーにとっての利便性を考慮して設置しましょう。







