alt属性とは?SEO対策に効く3つの書き方
投稿日:2018/12/28 (更新日:)

SEO対策の基本は、ユーザーの検索意図に対して、分かりやすく適切な回答を提示するコンテンツを作ることです。
文章だけでは、なかなか伝わらない内容の場合、画像を使って分かりやすい内容にすることが重要となってきます。
画像にはalt属性(代替テキスト)というものを設定する必要があります。
そして、alt属性はSEOに影響すると言われています。
今回は、適切なalt属性の設定方法を解説いたしますので、ぜひ記事作成などにお役立てください。
alt属性(代替テキスト)とは
alt属性とは、HTML内の「img要素」に設定する属性のことです。
記述の仕方としては以下になります。
<img src="画像のURL" alt="画像の説明">
alt属性は、WEBサイト上で何らかの原因によって、画像が正常に表示できなかった時に代わりに表示されるテキストです。
HTML4.01の時には画像を表す「img要素」の中にalt属性の記述が必要でしたが、HTML5では画像として特に意味を持たないなど、代替テキストとして必要ないimg要素に対して省略できるようになりました。
これらHTMLやCSSなど、仕様を決めているのが非営利団体組織「W3C」で、WEBサイトにはalt属性の規定について記述がなされています。
W3Cのサイト:https://www.w3.org/TR/html53/semantics-embedded-content.html#semantics-embedded-content
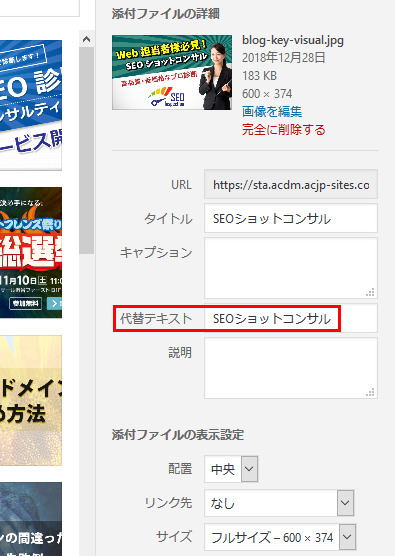
HTMLコードで書くと難しいと感じるかもしれませんが、WordPressではHTMLコードが書けなくても、直感的にalt属性を設定できる機能が付いています。

また、画像(img要素)の他にも「input要素」のtype属性の値に「image」を設定すると画像のボタンができますが、この画像にはalt属性の記述が必須になります。
例としてHTMLコードの書き方では、
<input type="image" src="画像のソース" alt="進む">
と記述し、ブラウザの画面では、画像が表示されます。
主に、フォームの中のボタンなどに使用されます。

alt属性がSEO対策に良いとされている4つの理由
alt属性を適切に設定することは、SEO対策に良いとされています。
SEO対策に良いとされる理由として下記の4つが挙げられます。
一つ一つ、説明していきます。
- 検索エンジンに対して画像の意味や情報を伝えることができる
- ユーザビリティの向上が期待できる
- アンカーテキストと同様に扱われる
- 画像検索の上位化が期待できる
検索エンジンに対して画像の意味や情報を伝えることができる
alt属性は、検索エンジンのクローラーに対してどういった画像なのか判断してもらうためのテキスト情報です。
クローラーは、テキストの内容は判断できますが画像から内容を判断することはできないため、alt属性に設定されたテキストから画像の内容を判断します。
つまり、alt属性を適切に設定することで、検索エンジンに対して分かりやすいサイトとして評価される可能性が高まります。
ユーザビリティの向上が期待できる
alt属性は検索エンジンだけでなく、ユーザーに対しても情報を伝えることができます。
Google公式サイトではalt属性のことについて触れていて、
代替テキスト(画像について説明するテキスト)は、スクリーン リーダーを使用するユーザーや、低帯域幅のネットワークを使用しているユーザーなど、ウェブページの画像を確認できないユーザー向けの補助機能として役立ちます。
引用元:https://support.google.com/webmasters/answer/114016?hl=ja
目が不自由な視覚障害の方々は、「スクリーンリーダー」というパソコンの画面内にあるテキストを音声で読み上げてくれるソフトを使って情報を得ます。
スクリーンリーダーは、alt属性を読み上げるので、適切な代替テキストを設定することで画像の内容を理解することができます。
また、ネットの環境が良くないなど何らかの原因で、画像が正常に表示されなかった時には、alt属性に設定した画像が表示されるようになり、画像が表示されていなくてもユーザーは画像の内容を理解できます。
つまり、適切なalt属性を設定することにより、画像を確認できないユーザーに対して、ユーザビリティーの向上が期待でき、サイトとしての評価が高まります。
当然、評価の高いサイトは検索結果での上位表示が見込めるようになってきます。
アンカーテキストと同様に扱われる
画像にリンクを貼りalt属性を設定した場合、altに設定したテキストは、アンカーテキストと同じように機能します。
これは、Googleの公式サイトに記述しています。
Google では、代替テキストに加えて、コンピュータ ビジョン アルゴリズムやページのコンテンツを使用して、画像のテーマを理解します。また、画像の代替テキストは、画像をリンクとして使用する場合にアンカー テキストとして使用できます。
引用元:https://support.google.com/webmasters/answer/114016?hl=ja
つまり、画像リンクにalt属性を設定することで、検索エンジンがリンクされた画像の内容を判断できて、リンク先のページの強化に繋がったり、内部リンクの最適化に繋がります。
画像検索の上位化が期待できる
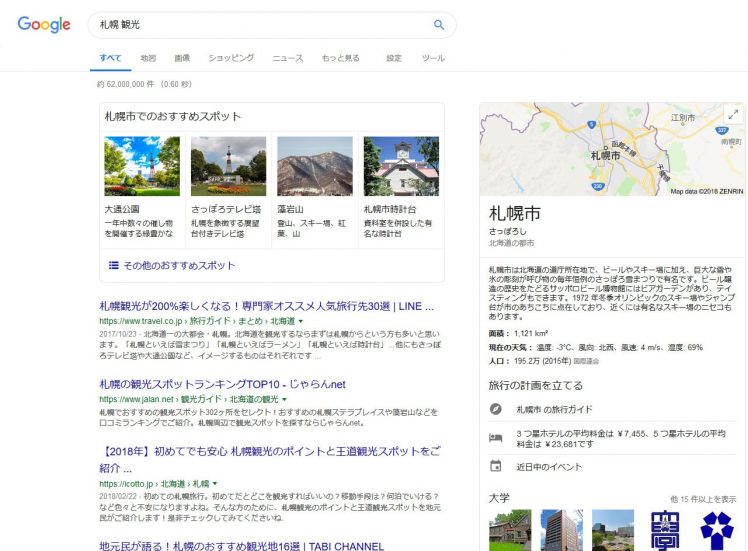
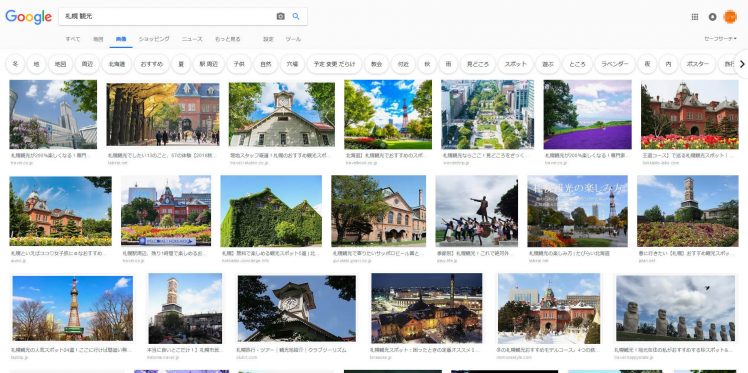
検索エンジンには通常の検索の他に画像を検索する機能もあります。
画像検索からサイトへの流入も考えられます

通常の検索結果の画面

画像検索結果の画面
画像に適切なalt属性を設定することで、検索エンジンに画像の内容を理解してもらうことができます。
一方、画像を検索するユーザーに対しては検索エンジンは、検索意図(検索キーワード)に近い画像を画像検索で上位表示させます。
つまり適切なalt属性を設定することで、自然検索だけでなく画像検索でも上位化が期待できます。
画像のalt属性の書き方は大きく分けて3パターン
では、具体的に画像にはどういったalt属性を設定すればいいのでしょうか。
基本的には、次の3パターンに分けることができます。
- 写真やイラストの場合
- 画像化した文字の場合
- 装飾画像の場合
パターン別に適切な書き方を解説してまいります。
写真やイラストの場合
写真やイラストなどの画像に対して、どういう状況なのか具体的に文章でも分かるような代替テキストを書くことが必要です。

具体的に例を出したいと思います。
- 良い例
- <img src="cat.jpg" alt="猫"/>
- 最も良い例
- <img src="cat.jpg" alt="大きなあくびをする子猫"/>
上記の2つはどちらもどういった画像なのか分かりますが、「最も良い例」の方が具体的にどういう状況なのか想像がしやすいと思います。
また、代替テキストの文字数はどういった画像なのかを分かりやすく説明していれば長文でも問題ないとされています。
画像化した文字の場合
画像内にテキストが明記されていた場合、同じテキスト内容をalt属性に書く方法です。

例を出すと、
画像内に「大きなあくびをする子猫」というテキストが入っている場合には、alt属性の値は、
<img src="kitten.jpg" alt="大きなあくびをする子猫"/>
装飾画像の場合
WEBサイトのデザインの一部で装飾画像を用いることがありますが、画像として特に意味をもたない場合には、代替テキストは空にします。

例を出すと、
<img src="sample.jpg" alt="">このように、alt属性を用いて、値を空にします。
alt属性を書く時にはキーワードの羅列はNG
alt属性を設定するときには注意点があり、キーワードが羅列するなど、日本語の文章として成立していない代替テキストは避けた方がいいです。
Googleも公式で発表をしており、それは、
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った、情報に富む、有用なコンテンツを作成するようにしてください。alt 属性にキーワードを羅列すること(キーワードの乱用)は避けてください。これによって、ユーザー エクスペリエンスが低下し、サイトがスパムとみなされる場合があります。
引用元:https://www.w3.org/TR/html53/semantics-embedded-content.html#semantics-embedded-content
と記載しており、キーワードの羅列では画像が正常に表示されない時にどういった画像なのか判断がしづらく、ユーザーの利便性が下がってしまいます。
他にも、サイト自体もスパム判定になる可能性があります。
また、Googleの公式でキーワードの羅列について具体例を述べています。
悪い例(キーワードの乱用):<img src="puppy.jpg" alt="puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food"/>
引用元:https://www.w3.org/TR/html53/semantics-embedded-content.html#semantics-embedded-content
上記は英語表記で少し分かりづらいですが、alt属性の値には「わんわん 赤ちゃん犬 子犬...」など、キーワードの羅列がされていて文章として成り立っていないことが分かります。
このようなキーワードの羅列はGoogleが公式で避けるように言及しています。
今回ご紹介したalt属性の正しい書き方を参考にして、設定することで検索エンジンが正しく理解出来たり、ユーザーの利便性が高まり、SEOの効果が期待できるでしょう。






