HTML・CSS・JavaScriptの圧縮ファイルを元に戻すツールを解説【最新版】
投稿日:2021/08/30 (更新日:)

- HTML・CSS・JavaScriptの圧縮を戻すツール
- DirtyMarkupを使ってHTML・CSS・JavaScriptの圧縮を戻す方法
- まとめ:圧縮されたHTML/CSS/JavaScriptを元に戻そう
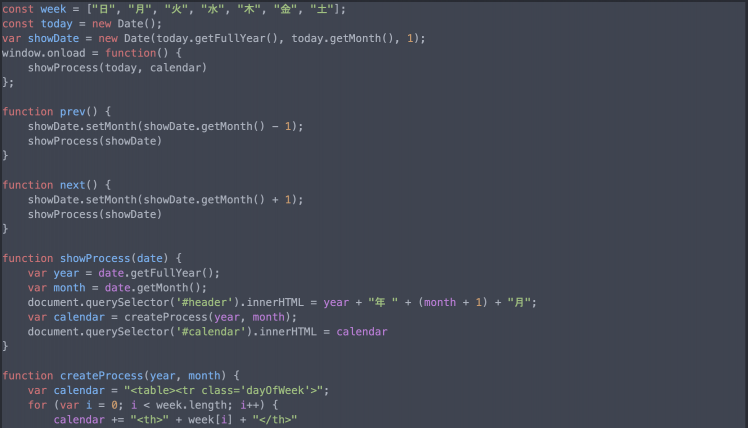
自身のサイトのHTMLやCSS、JavaScriptなどのファイルを圧縮したものの、圧縮前の状態に戻したいと思うことはあるはずです。
また、他社サイトの分析のために圧縮されたHTMLやCSS、JavaScriptを戻したい場合もあるはずです。
今回のコラム記事では、HTML・CSS・JavaScriptファイルの圧縮を戻すツール5選、ツールを使って実際に圧縮されたHTML・CSS・JavaScriptファイルを戻す方法を解説しています。
本コラム記事では、画像を使用してツールの紹介・使い方をくわしく解説していますので、HTML・CSS・JavaScriptファイルの圧縮を戻す方法を知らない方も安心してご覧ください。
HTML・CSS・JavaScriptの圧縮を戻すツール
HTML・CSS・JavaScriptなど圧縮されたコードを戻して読みやすく整形してくれるツールをまとめておきました。
| ツール名 | 説明 |
|---|---|
| HTMLのコード整形ツー | ブログサイト「Syncer」が提供するオンラインツール |
| CSSのコード整形ツール | |
| JavaScriptのコード整形ツール | |
| DirtyMarkup | HTML・CSS・JavaScriptのコードを整形してくれるオンラインツール |
HTMLのコード整形ツール
HTMLの圧縮コードを元に戻すことができるツールは「あらゆ」さんが運営するブログサイトのSyncer(シンカー)で提供されている「HTMLのコード整形ツール」です。
「HTMLのコード整形ツール」は、圧縮されたHTMLファイルにインデントや改行などを付け加えてくれます。
ツールの使い方は、圧縮したHTMLファイルを変換前のコードに貼り付けるだけです。
CSSのコード整形ツール
CSSの圧縮コードを元に戻すことができるツールは、ブログサイトのSyncerで提供されている「CSSのコード整形ツール」です。
分析したいサイトのCSSが圧縮されている場合には「CSSのコード整形ツール」を利用するのがおすすめです。
ツールの使い方は、変換前のコードに貼り付けるだけです。
簡単な手順で、改行やインデントなどを追加してくれます。
JavaScriptのコード整形ツール
JavaScriptの圧縮コードを元に戻すことができるツールは、ブログサイトのSyncerで提供されている「JavaScriptのコード整形ツール」です。
ここまで紹介した「HTMLのコード整形ツール」「CSSのコード整形ツール」と使い方は同じで、圧縮されたJavaScriptのコードを変換前のコード部分に貼り付けるだけです。
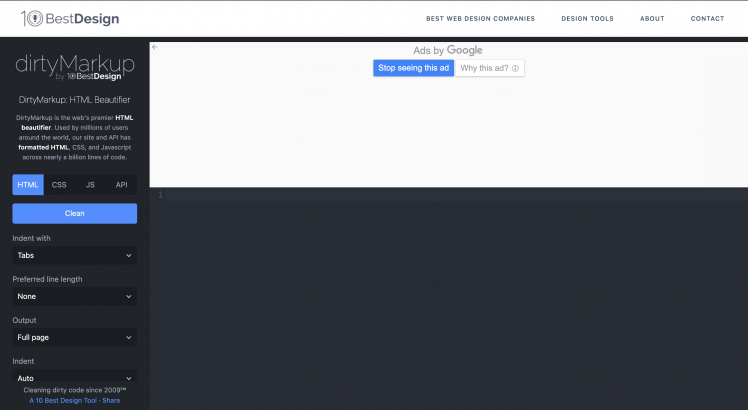
DirtyMarkup
Dirty Markup(ダーティー・マークアップ)は、アメリカ・カルフォルニア州を拠点にしている10 Best Designが提供するツールです。
Dirty Markupは、圧縮されたHTML・CSS・JavaScriptなどのコードを読みやすく整形してくれ、文法のエラーチェックもできます。
ツールの使い方については後述しますが、だれでも簡単に圧縮ファイルを元に戻すことができます。
DirtyMarkupを使ってHTML・CSS・JavaScriptの圧縮を戻す方法
本コラム記事では、DirtyMarkupを活用してHTML・CSS・JavaScriptの圧縮を戻す方法を解説していきます。
基本的に使い方は一緒なのですが、今回は、それぞれの使い方を紹介していきます。
HTML圧縮ファイルを元に戻す方法
まずは、元に戻したいHTMLのソースコードを準備してください。
準備ができた方は、DirtyMarkupの「HTML」ボタンを選択し、下記の画面のように圧縮コードを貼り付けてください。
貼り付けたあとに画面左にある「Clean」ボタンをクリックすると、数秒で圧縮されたHTMLのコードを元に戻すことができます。
最後に右クリックをして、コードをコピーしましょう。
たったこれだけで圧縮したソースコードを元に戻すことができます。
CSS圧縮ファイルを元に戻す方法
まずは、元に戻したいCSSのソースコードを準備してください。
準備ができた方は、DirtyMarkupの画面左にある「CSS」ボタンを選択し、ソースコードを貼り付けましょう。
その後「Clean」ボタンをクリックし、圧縮を元に戻したCSSのソースコードをコピーしましょう。
JavaScript圧縮ファイルを元に戻す方法
まずは、元に戻したいJavaScriptのソースコードを準備してください。
準備ができた方は、DirtyMarkupから「JS」ボタンを選択して、ソースコードを貼り付けます。
最後に「Clean」ボタンをクリックしましょう。
たったこれだけで、複雑なJavaScriptコードも元に戻すことができます。
まとめ:圧縮されたHTML/CSS/JavaScriptを元に戻そう
HTML・CSS・JavaScriptの圧縮ファイルを戻すためのツール・使い方について、くわしく解説してきました。
圧縮ファイルを元に戻すときには、本コラム記事で紹介しているツールを参考にしてみてください。
また、圧縮ファイルを元に戻す前には、圧縮されたコードのバックアップをしておきましょう(どのタイミングで圧縮ファイルが必要になるか分からないので)。