SEOに影響する画像データ、画像圧縮ツールを利用しよう!
投稿日:2017/09/13 (更新日:)

画像を記事内やデザイン上でサイトやブログ内で使用することもあるでしょう。
適切な画像の使い方というものはあるのでしょうか。
画像が与えるSEOとユーザーへの影響と、画像圧縮ツールの利用について考えていきましょう。
画像とSEOの関り
検索エンジンは今後はわかりませんが、画像の内容を正確には認識できていません。
ですから、コンテンツ内に画像を置くことが必ずしもプラスにならないということを覚えておきましょう。
不必要なキャッチ画像、コンテンツ内の画像、リンク画像などは無駄になります。
HTMLに記述される画像で考えよう
SEOの影響を考えた場合の画像は、HTMLに記述されている画像のことを指します。
アイコンなどCSSを利用した画像などは対象に含めません。
HTMLに記述されている画像で考えますと、コンテンツの中に表示される写真などの画像や見出しに利用されるキヤッチ画像、リンクとして利用される画像などが対象になります。
必要がある画像かを考える
サイトの成果は検索エンジンの評価だけでなく、ユーザーの影響が大きいのも事実です。
見た目が悪くなってしまうような画像の使い方は避けるべきです。
サイトの見た目がゴチャついて落ち着いて見られないようであれば改善が必要ですし、ユーザーも利用したいと考えてくれないかもしれません。
検索エンジンが評価してくれないにしても、必要がある画像であれば設置すべきでしょう。
画像があることで、記事やコンテンツがわかりやすくなりユーザーにとって有用であるならば、問題ないでしょう。
画像の設置に関しては、ユーザーのことを考えた上で設置することが重要です。
画像を設置する際に意識しておくこと
画像を設置する際は、テキストで表現できない、または表現しにくいものを画像に置き換えるようにしましょう。
SEOを考えた場合はテキストで補えるならテキストを利用したほうが効果的だからです。
見た目や機能がそこまで変わらなく、画像を利用するまでもないと判断したらテキストを用いたほうがいいでしょう。
alt属性にしっかり記述する
画像を利用する場合は、alt属性にしっかりと画像の内容や役割を記述しておきましょう。
その際に記述内容は端的に表現することを心掛けましょう。
記事内で意識しているキーワードに関する画像であれば、キーワードを含めて記述しておくと画像検索からの流入も考えられます。
見出しやリンクの場合、画像内に記されているテキストを記述すると効果的でしょう。
画像データは必要最小限にする
画像を用いるのはユーザーにとって有用な場合といいましたが、画像を利用していることでサイトの表示速度が重くなってしまう場合があります。
ですから、画像の利用は必要最小限に収めることと可能な限り画像データを小さくする必要があります。
サイトにアクセスして、ページが表示されるのに時間がかかるサイトはSEO目線からもユーザー目線からもマイナスな要素になってしまいます。
表示されるまでに時間がかかれば、ストレスになり離脱に繋がりますし、再度利用したいと考えにくくなってしまいます。
表示速度を遅くする原因のひとつに画像のデータサイズも大きく影響しますので、画像の利用の際はデータサイズの意識をしておきましょう。
画像圧縮ツールを利用してみよう
サイトやページの表示速度は、画像データ以外にも改善することは可能ですが、画像データを小さくすることは簡単に行えますし、日々の更新の際にも利用できますので効果的です。
オンラインで画像の圧縮を行えるツールを紹介します。
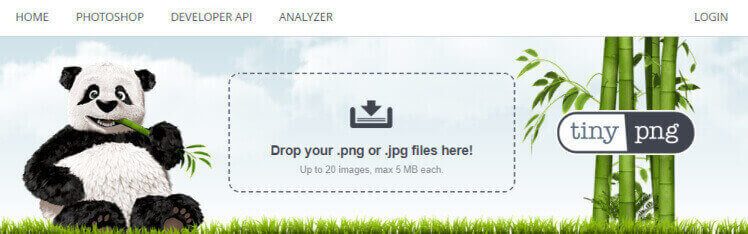
TinyPNG・タイニーピング

TinyPNGは、JPG、PNGの画像を最大で約80%ほど縮小することができます。
画像をドラッグして貼り付け、圧縮された画像をダウンロードするだけで作業は完了です。

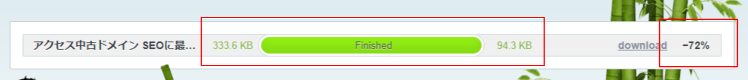
PNGで保存したスクリーンショット画像ですが、333.6KBから94.3KBまで1回の圧縮で縮小されました。

圧縮した結果の画像です。
この結果の画像をTinyPNGで圧縮してみました。

これが圧縮後の画像になります。
約40KBから約17KBまで圧縮されています。
画像の見た目にも影響がないので、なるべく圧縮したほうがいいでしょう。
また、圧縮後の画像をダウンロードして再度圧縮をすることでよりデータを小さくすることが可能です。
JPEGmini

JPEGminiも画像圧縮ツールとして広く利用されています。
オンラインで圧縮することも可能ですし、制限付きですが無料版もあります。
また、制限のない有料版を購入することも可能です。
Kraken.io

KraKen.ioもオンラインで利用できる画像圧縮ツールです。
また、有料版と無料版がありJPG、PNGに対応しています。
ファイルを選択するか画像をドラッグすれば圧縮が行えて簡単です。
ユーザーに適切な行為がSEOでは重要
画像の見た目に変化がなくデータを小さく出来て、表示速度の改善が見込めるならばやるべきです。
手間ではありますが、ユーザー目線に立ってサイトに訪れたときにどう感じるかを考えてマイナスな面をなくしていくことが重要です。
SEOは検索エンジン最適化ですが、同時にユーザーに対しても最適化しなければなりません。
Googleもページ速度が順位に関係しないとしても可能な限りの範囲で速くすることは望ましいことであると発言していますので、出来る範囲で改善できる箇所は改善していきましょう。