サイトやページの読み込み速度・表示速度はSXOに直結!
投稿日:2018/02/02 (更新日:)

- 表示速度が遅いと離脱される可能性が増す
- モバイルでも表示速度が評価要素になった
- サイトの表示速度を上げるには?
- 表示速度を確認しよう
- なぜ、表示速度はSXOに繋がるのか
- サイト・コンテンツの質は表示速度も含まれる
サイトやページを閲覧しようとしているときに、読み込みが遅くて途中で諦めたり、利用するのを止めてしまったという経験がある方は多いでしょう。
実際に、サイト内容だけでなく表示速度、読み込み速度はSXO(検索体験最適化)、ユーザーの利便性に大きな影響を与える要素になります。
Googleは、サイトやページの表示速度を評価の要素に含めていることからも重要性が窺えます。
表示速度が遅いと離脱される可能性が増す
単純にアクセスしたサイトやページが、全然表示されなければストレスになります。
ストレスを感じてまで閲覧や利用しようと考えるユーザーは多くないでしょう。
また、興味を持って訪れたユーザーであれば、見たいのに見れないという気分になり、よりストレスが増すと考えられます。
表示速度は、ユーザビリティを考えた上でも見直しを行わなければならない要素です。
サイトやページの表示速度
ユーザーの検索体験最適化(SXO)を考えれば、サイトやページの表示速度が極端に遅いようであれば改善する必要があります。
ランキングシグナルで用いられている、表示速度は極端に遅い場合は、早い方を優先するというものでサイト内容やサイトの質が悪くなければ、遅いだけで評価が大きく下がるということはないでしょう。
検索順位を上げるためというよりは、訪れたユーザーを手放さないために表示速度を改善するという考え方を持っておくべきです。
クロールに関する速度
クローラーがクロールする速度もサイトに影響を与えています。
サーバーによってクロール速度や表示速度は変化します。
クロール速度を速めることにより、インデックス速度が高まりサイトやページが検索結果に反映されるスピードが上がりますので意識しておくべきです。
モバイルでも表示速度が評価要素になった
Googleはこれまでも、サイトの表示速度をランキングシグナルに使用してきましたが、デスクトップでの検索結果にだけ適応されていました。
2018年1月18日の、Google公式ブログの「ページの読み込み速度をモバイル検索のランキング要素に使用します」内で発表されていましたので引用して紹介します。
読み込み速度はこれまでもランキングシグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。
そこで2018年7月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
検索エンジン最適化スターターガイドや公式ブログ内でも、モバイルフレンドリーやモバイルファーストインデックス化を推進すると発言していたので、当然の流れでしょう。
今後も、モバイルでの検索結果に対するアップデートや改善、モバイル独自の評価方法の設定などの動きがあるかもしれません。
サイトの表示速度を上げるには?
サイトの表示速度を上げるには、サイト自体とサーバーを見直すことで改善することができます。
改善に繋がる要素として代表的な例は、
- HTTPリクエスト回数を減らす
- ページ要素で無駄な部分があれば改善しましょう
- サーバーを見直す
- レンタルサーバーの場合、プラン変更なども必要になる場合があります
- データを圧縮
- サイトのページ内の画像など可能な限り、容量を減らしましょう
サーバーの見直しは、サイトの運用規模やアクセス数によっても考えなければなりません。
始めはアクセスが少なくて低いプランで対応できていたとしても、アクセスが増えるとサーバーが対応できなくなるかもしれません。
また、サーバーを選ぶ際にも安定しているところを選びましょう。
メンテナンスの頻度が多いサーバーは、リスクがあるので避けたほうがいいでしょう。
表示速度を確認しよう
サイトの表示速度は、
Google PageSpeed Insights Googleアナリティクスで、確認できます。
それぞれの確認の仕方を見ていきましょう。
Google PageSpeed Insightsで表示速度を確認

Googleが提供する「PageSpeed Insights」はサイトの読み込み時間・表示速度を測定して、改善方法を提案してくれるツールになります。
入力欄に、測定したいURLを入力すると分析することができます。

分析すると100点満点でスコアが表示されます。
また、モバイルとパソコンでのスコアと改善方法を確認できます。

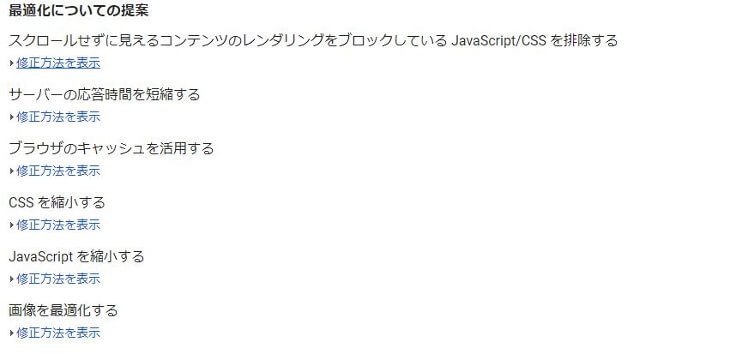
改善に対する提案を確認できます。
各項目の具体的な提案については修正方法を表示を開くと確認できます。
Googleアナリティクス・サイトの速度
Googleアナリティクスの項目の「行動」の中にある「サイトの速度」で表示速度、読み込み速度を確認できます。
- 概要
- ページ速度
- 速度についての提案
- カスタム速度
の項目が入っています。

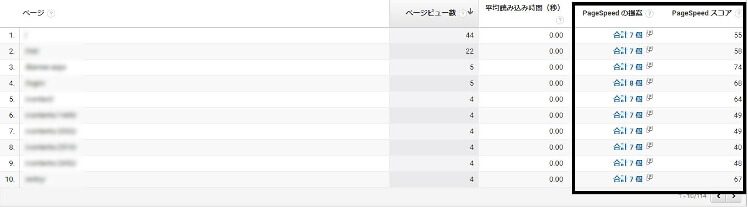
改善方法とスコアを確認するには、「速度についての提案」を確認します。
ページ毎に、
- ページビュー数
- 平均読み込み時間(秒)
- PageSpeedの提案
- PageSpeedスコア
を確認することができます。
PageSpeedの提案をクリックすると別ウィンドウで、「PageSpeed Insights」が開かれます。
なぜ、表示速度はSXOに繋がるのか
サイトの表示が遅い、開けない、などはクローラーに対しても悪い印象を与え、検索エンジンが評価を下げる一因になります。
SEO評価が下がる原因は、SXOに適していないサイトであるという評価にもつながります。
また、検索エンジンで上位を獲得したとしても、表示速度が遅くユーザーの利便性が悪いサイトであれば、ユーザーは利用しなくなるでしょう。
SEOとSXOはどちらも密接に関係しており、どちらかだけが良いから評価を保てるというものではなく相互関係があります。
SEOを意識することはSXOを意識することに繋がり、その逆も同様です。
サイト・コンテンツの質は表示速度も含まれる
サイトの質を決める大部分を占めているのは、サイト内のコンテンツの質です。
コンテンツの質は、内容だけではなく見やすさ、使いやすさなども含まれ、当然その中には表示速度もコンテンツの質を決める要因になります。
サイト・コンテンツの質を高めることでドメインパワーも増します。
内容に意識を置くことは重要ですが、ユーザーにストレスを与えず見やすく作成できているかも意識して、SXOに適したサイトを運用しましょう!