ページネーションはSEO効果が期待できない?その訳と3つの対策方法
投稿日:2019/04/15 (更新日:)

- ページネーションとは
- GoogleではページネーションによるSEO効果は期待できない
- ページネーションタグのサポート終了に対する3つの対策法
- Bingに対してはSEO効果が期待できる
- ページネーションの設置方法
- 無限スクロールかページネーションのどちらを選択するのかはユーザー次第
WEBサイトのカテゴリーページや記事一覧ページなどでよく見かける機能に「ページネーション」があります。
ページネーションを設置することで、ユーザーにとって使いやすいサイトになり、利便性が高いサイトとGoogleに評価される可能性があります。
また、このページネーションにはSEOとの関係性があります。
ページネーションを設置することで、SEO効果が期待できるのか掘り下げて解説をしていきます。
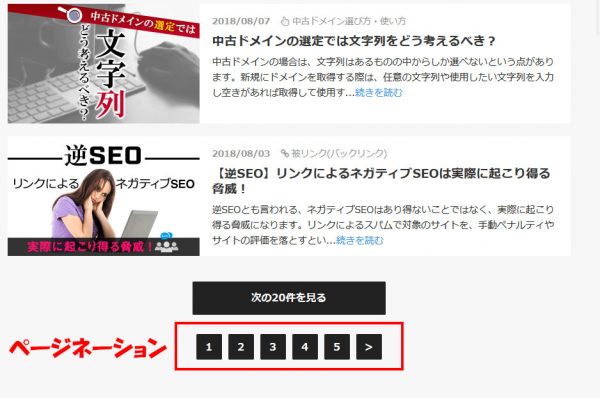
ページネーションとは
ページネーション(pagination)とは、サイトに設置されるページ送り機能のことを指します。

カテゴリーや記事一覧などのページに設置されることが多く、当店の「アクセス中古ドメイン」ではコラム記事の記事一覧ページや各カテゴリーページにページネーションを設置しています。
ページネーションでページを分割することで、視覚的にページが見やすくなりユーザービリティが向上したり、ページ速度の改善が期待できます。
GoogleではページネーションによるSEO効果は期待できない
まず初めに結論をいうと、GoogleではページネーションによるSEO効果は基本的に期待できません。
元々は、ページネーションの要素「rel=”next”」タグや「rel=”prev”」タグを用いることで、Googleの検索エンジンに対して、一連のページの関係性をGoogleに伝えることができました。
しかし、2019年3月21日にGoogleがTwitterで告知した内容というのが、rel=”next”タグとrel=”prev”タグのサポートを終了したということです。
Spring cleaning!
— Google Webmasters (@googlewmc) 2019年3月21日
As we evaluated our indexing signals, we decided to retire rel=prev/next.
Studies show that users love single-page content, aim for that when possible, but multi-part is also fine for Google Search. Know and do what's best for *your* users! #springiscoming pic.twitter.com/hCODPoKgKp

また、Googleのブログ「ウェブマスター向け公式ブログ」で2011年12月2日に公開したブログ記事では、「rel=”next”」や「rel=”prev”」のサポートが終了したと追記されています。
つまり、ページネーションの要素を用いていても、Googleでは分割したページはそれぞれ独立したページとして評価がなされます。
例えば、SEOで上位表示を狙っているページネーションが設置されたページがあるとします。
ページが分割されていることによって評価が分散し、1つのコンテンツとしてまとめたページよりもSEO効果が期待できないでしょう。
ページネーションを設置しているサイトがマイナス評価にはなるとは限らない
Googleがページネーション要素のサポートを終了したことによって、ページネーションによるSEO効果は期待できないと先ほど解説しました。
しかし、ページネーションを設置している全てのサイトがGoogleによってマイナスに評価されるとは限りません。
何故なら、ページを分割することによって、ページを訪れたユーザーが満足する場合もあるからです。
ECサイトを例に出すと、1つのカテゴリーに属する商品が多い場合、商品を複数のページで分割することで、1つのページでカテゴリーに属する全商品を並べるよりもユーザーは分割したページの方が利用しやすいという人もいると思います。
つまり、ユーザビリティーのことを考えると、ページネーションを設置した方がサイト内に訪問してきたユーザーの満足度が高くなることがあるということです。
ページネーションタグのサポート終了に対する3つの対策法
Googleの「金谷武明」さんはページネーションについてTwitterで以下のことを発言しています。
複数ページにまたがった一連のコンテンツの関係性を示すページネーション(rel=”next” / rel=”prev”)ですが、Google 検索においてサポートを終了しました。『ユーザーは検索をするときに「すべて表示」ページを好む傾向に』ありますが、これまで通り分割していただいても問題はありません。 https://t.co/BnQm1DGFs7
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2019年3月21日
金谷さんによると、サポートが終了した後でもページを分割しても問題はないと発言しています。
しかし、ページネーションタグのサポートが終了していたということは、分割したページが重複コンテンツとGoogleに判断されてしまう可能性はゼロではありません。
重複コンテンツのリスクを少しでも軽減する対策法としては、主に3つ挙げることができます。
それは、
- ページを1つにする
- 独自のタイトルとメタディスクリプションを設定
- canonicalタグの指定
です。
分割したページを1つにする
まず始めに、複数に分割されたページを1つのページにまとめる方法です。
WEBサイトで、ページを分割している記事をたまに見かけますが、そういったコンテンツが分割しているページでは、検索エンジンからは独立したページとして見られるので、評価が分散される恐れがあります。
なので、検索エンジンに評価を分散されないためには、コンテンツを1つにまとめた方がいいでしょう。
ページごとに独自のタイトルとメタディスクリプションを設定
分割したページごとに差別化を図るために、それぞれのページに独自のタイトルやメタディスクリプション(meta description)を設定するといいでしょう。

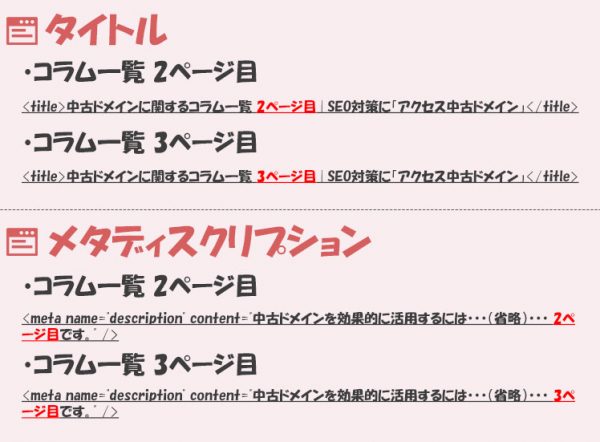
アクセス中古ドメインのコラム記事の一覧ページでは、各分割したページごとにタイトルとメタディスクリプションを独自に設定しています。
ページごとに独自のタイトルとメタディスクリプションを設定することで、差別化を図っています。
タイトルとメタディスクリプションが同一のページが複数存在するよりも、それぞれ独自のタイトルとメタディスクリプションを設定することで少しでも重複コンテンツのリスクを減らすことができるでしょう。
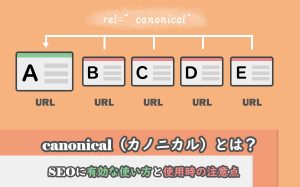
canonicalタグを設定してURLを正規化
最後に紹介する対策法は、canonicalタグを設定してURLを正規化する方法です。
canonicalタグは、複数存在している重複ページを指定した正規のURLに正規化(統合)することができます。
canonicalタグを設定した各ページは検索エンジンによって正規化したURLを優先的に見るので、重複コンテンツとして見られなく可能性は低くなります。
noindexはおすすめできない
重複コンテンツの対策法として、2ページ目以降をnoindexにする方法があります。
しかし、SEO視点から見るとnoindexされたページは検索エンジンからすると、インデックスしてはいけない、つまり存在していないページとして扱われます。
noindexされているページの評価を無視するのであればnoindexを設定してもよいかもしれませんが、少しでも評価を引き継がせたい場合には、canonicalタグを使用した方がいいでしょう。
Bingに対してはSEO効果が期待できる
Googleでは、ページネーションによるSEO効果は期待できませんが、Microsoftが提供する検索エンジンの「Bing」に対してはSEO効果があります。
何故なら、Bingではページネーションタグのサポートをしているためです。
Bingの「Frédéric Dubut」さんがTwitterで以下のことを発言しています。
We're using rel prev/next (like most markup) as hints for page discovery and site structure understanding. At this point we're not merging pages together in the index based on these and we're not using prev/next in the ranking model. https://t.co/ZwbSZkn3Jf
— Frédéric Dubut (@CoperniX) 2019年3月21日
要約すると、ページの発見とサイト構造を理解するためのヒントとして、「rel="prev"」や「rel="next"」などのページネーションタグのサポートをしているそうです。
Bingの日本国内のシェアは1割未満ですが、Bingからサイトへ流入経路してくるのが多かったり、流入を期待できるのであれば、ページネーションタグを設置した方がいいでしょう。
ページネーションの設置方法
ページネーションの設置方法を解説していきたいと思います。
ページネーションタグの「rel=”next”」や「rel=”prev”」はHTMLのheadタグ内で使用します。
例えば、以下のようなURL構造したページネーションを設置したいとします。
- 1ページ目:https://example.com
- 2ページ目:https://example.com/page-2
- 3ページ目:https://example.com/page-3
1ページ目のページでは、次のページ(2ページ目)を指定するコードをHTMLのheadタグ内に記述します。
2ページ目では、次のページ(3ページ目)と前のページ(1ページ目)をHTMLのheadタグ内に設置します。
最後の3ページ目には、前のページ(2ページ目)をHTMLのheadタグ内に設置します。
上記のようなコードを参考に記述することで、2ページ目以降の評価を1ページ目に統一することができます。
また、ページネーションタグとcanonicalタグを併用して設置するのは問題ありません。
併用については下記の例を参考にコードを記述します。
上記のコードの例は2ページ目を想定しています。
無限スクロールかページネーションのどちらを選択するのかはユーザー次第
ページネーションのSEO効果について解説をしました。
ページネーションと比べられる機能に「無限スクロール」があります。
無限スクロールとは、ユーザーが下にスクロールする度、継続的にページが現れることを指します。
無限スクロールのサイトといえば、画像共有サイトの「Pinterest(ピンタレスト)」などが挙げられます。
この無限スクロールはページネーションとどちらがSEO効果があるのか、度々話題にされてきました。
SEOの視点から見ると、ページを分割するページネーションよりも1つのページ(コンテンツ)の方が検索エンジンに対して、効果的にコンテンツ内容を理解してもらえます。
ただし、例えば記事が長文で、ユーザーが求める情報をすぐに見つけることができなければ、結果的にユーザーがコンテンツに対して満足したとはいえづらく、ページネーションを設置したほうがよい結果が得られる場合もあるでしょう。
つまり、サイトの業種やターゲットユーザーによって、
- 無限スクロールかページネーションのどちらを選択するか
- あるいは両方を選択し、使い分ける
などを選択するといいでしょう。
ユーザー視点から、ユーザーが目的の情報を発見しやすいようにして、使いやすいサイトにすることがSEOで大事な要素の1つでしょう。