WordPressの高速化術【誰でも簡単に対策できる8つ施策】
投稿日:2021/09/21 (更新日:)

WordPressで構築したサイトを運営している方であれば、誰しもWordPressの高速化を行いたいと考えたことがあるはずです。
とはいえ、WordPressの高速化に何が必要か分からない方は多いはずです。
そこで今回のコラム記事では、サイトを高速化させる理由、初心者向け・中級者向けにWordPressサイトを高速化させる方法について解説しています。
本コラムでは、WordPressの高速化で使われる難しい言葉も簡単に置き換えて解説していますので、サイト高速化についてあまり知らない方も安心してご覧いただけます。
WordPressサイトを高速化させる理由
WordPressサイトを高速化させる理由は大きく二つほどあります。
- サイトの離脱率
- SEO対策に必須
1つずつ詳しく解説していきます。
サイトの離脱率
WordPressサイトを高速化するべき理由1つ目は、サイトの離脱率を下げることができるからです。
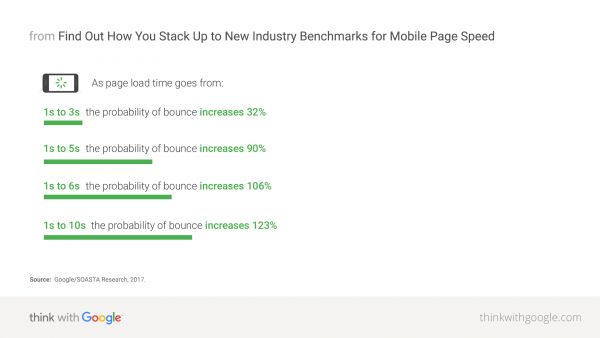
Googleが公式で発表した2017年のデータから下記のことが分かっています。
引用元:https://www.thinkwithgoogle.com
- 1秒から3秒になると離脱率が32%上昇する
- 1秒から5秒になると離脱率が90%上昇する
- 1秒から6秒になると離脱率が106%上昇する
- 1秒から10秒になると離脱率が123%上昇する
このようなデータがある以上、サイトの表示速度は早くするべきです。
ただし、WordPressはシステムの構造上、そこまで高速化対策を行われていません。
そのため、WordPressを高速化する施策を行わずにサイト運営をしていると、いつの間にかサイトの表示速度が5秒程度になってしまうことがあります。
そのようなことが防ぐためにも、本コラムでこの後ご紹介するサイトの高速化方法を実践する必要があります。
SEO対策に必要
WordPressサイトを高速化するべき理由2つ目は、SEO対策に必要だからです。
2018年、Google公式ブログにて、ページの表示速度をモバイル検索のランキング要素に追加したことを公表しました。
その時のアップデートは、スピードアップデート(Speed Update)といいます。
その後、2021年9月にGoogleが新たなランキング要因に追加した新指標「コアウェブバイタル(Core Web Vitals)」は、ページの表示速度に大きく関係しています。
コアウェブバイタルとは、ユーザー体験を向上させるためにGoogleが新たに定めた指標です。
コアウェブバイタルは3つの指標を総称した名前で、その中のLCP(Largest Contentful Paint)は「ページの読み込み時間」に関する指標です。
LCPのスコアが低い原因はページの表示速度です。
つまり、ページの読み込み時間が長い場合、ページ速度の改善を行うことでLCPのスコアはよくなり、結果的にSEO効果が期待できます。
以上から、SEOでサイトへのアクセス数を増やしたい場合は、サイトの高速化を目指すべきです。
注意点
ページの表示速度が速ければ速いほどSEOに評価されるわけではありません。
Googleの公式によると、遅いサイトのみ悪い評価を与えることを公表しています。
マイナス評価を受けないためにも、最低限の高速化施策は行いましょう。
【初心者向け】WordPressサイトを高速化させる方法
まずは、初心者でも簡単にできるWordPress高速化施策について紹介します。
- プラグインを整理する
- サイトのSSL化(https化)
- 画像の最適化
- 表示速度の早いテーマに変更する
1.プラグインを整理する
WordPress高速化施策1つ目は「プラグインを整理する」ことです。
WordPressの仕組み上、プラグインが多いと読み込み速度が遅くなります。
- 不要なプラグイン
- 使用頻度の低いプラグイン
上記に該当するプラグインは、削除することをおすすめします。
注意点
プラグインの削除によって、サイトのデザインが崩れることがあります。
その点を注意しながら削除を行ってみてください。
2.サイトのSSL化(https化)
WordPress高速化施策2つ目は「サイトをSSL化(https化)させる」ことです。
SSL化とは、インターネット上でデータを暗号化する仕組みのことです。
簡単にいうと、信頼できるサイトであることの証明証を獲得することです。
日本で利用者の多いレンタルサーバーでは、SSL化の設定を無料で行うことができるので、まだSSL化を行っていない方は契約しているレンタルサーバーをチェックしてみてください。
3.画像の最適化
WordPress高速化施策3つ目は「画像の最適化」です。
画像の最適化には「画像圧縮」と「次世代フォーマット変換」の2通りがあります。
各方法で画像を最適化できるツールは、以下の通りです。
| 画像の最適化 | ツール名 | 対応のデータ形式 |
|---|---|---|
| 画像圧縮 | ・COMPRESS PNG | PNG |
| ・COMPRESS JPG | JPG/JPEG | |
| ・EWW Image Optimizer (WordPressプラグイン) |
JPG/JPEG/GIF | |
| 次世代フォーマット変換 | ・EWW Image Optimizer (WordPressプラグイン) |
JPG/PNG→WebPに変換 |
サイトの表示速度を遅くしている原因の多くは、画像の容量が大きいことがあげられます。
WordPressの高速化を目指すときには、画像の最適化は必須事項です。
豆知識
テキスト10,000文字と画像30KBが同じデータサイズだといわれています。
4.表示速度の速いテーマに変更する
WordPress高速化施策4つ目は「表示速度の速いテーマに変更する」ことです。
現在、完全オリジナルのWordPressテーマを使用している方の場合は、有料のWordPressテーマを購入することをおすすめします。
有名なWordPressテーマ(有料)は、以下の通りです。
- AFFINGER
- SWELL
- JIN
- STORK
有料テーマであれば、オリジナル自作テーマよりは高速化対策されているので、かなり速くなるはずです。
とはいえ、有料テーマは1万円以上しますので、資金に余裕がある方は検討してみてください。
【中級者向け】WordPressサイトを高速化させる方法
続いて、中級者向けのWordPress高速化施策について解説していきます。
- 5.Lazy Loadを導入する
- 6.CDNの導入
- 7.データベースの最適化
- 8.サーバー移転
5.Lazy Loadを導入する
WordPress高速化施策5つ目は「Lazy Loadを導入する」ことです。
Lazy Load(レイジーロード)とは、画像の遅延読み込みするためのJavaScriptライブラリです。
この技術を活用することで、簡単に画像遅延の技術を導入することが可能です。
WordPressのバージョン5.5から標準機能でネイティブLazy Loadが実装され始めました。
そのため、WordPress 5.5以上にバージョンアップすればサイトにLazy Loadが実装されます。
ただし、ネイティブLazy Loadを出力するにも条件がありますので、その点を下記のコラム記事で学んでみてください。
6.CDNの導入
WordPress高速化施策6つ目は「CDNの導入」です。
CDNとは、コンテンツデリバリーネットワークを意味しており、インターネット経由でコンテンツ配信を最適化するネットワークのことです。
CDNは世の中に数多く存在します。 初心者の方だと、どのCDNが良いのか分からないはずなので、人気のある5つを絞っておきました。
- StackPath
- スクリ
- KeyCDN
- Cloudflare
- Amazon CloudFront
一般的に「Cloudflare」や「Amazon CloudFront」は、人気の高いCDNです。
7.データベースの最適化
WordPress高速化施策7つ目は「データベースの最適化」です。
WordPressでサイトを運営していると、自然とデータベースに余分なデータが増えていきます。
そういったデータが蓄積すると、サイトの表示速度に悪い影響を与えてしまうので、定期的にデータベースをお掃除するようにしましょう。
データベースの最適化におすすめのプラグインは、以下の通りです。
WP-Optimize WP-DBManager WP Clean Up 使いやすさなどの観点から行くと「WP-Optimize」をおすすめします。
8.サーバー移転
WordPress高速化施策8つ目は「サーバー移転」です。
サイトの表示速度は、良くも悪くもサーバーのスペックに依存します。
アクセスが少ないサイトなら問題ないのですが、アクセスが多いにも関わらずスペックの低いサーバーを活用していると、表示速度が遅くなります。
サーバーの影響でサイトの表示速度が遅くなっている方は、WordPressを専門的に扱うサーバーに移転することをおすすめします。
おすすめのレンタルサーバーは以下の通りです。
- エックスサーバー
- Conoha
- WpX Speed
WordPress高速化は簡単にできる
WordPressを高速化するべき理由や具体的な施策を解説してきました。
本コラム記事で紹介した高速化の施策を活用すれば、今よりもサイトの表示速度を速めることができるはずです。
WordPressのサイトを高速化させることで、ユーザー体験(UX)が高まるので、ぜひ取り入れてみてください。