画像サイトマップをプラグインで簡単に作成する方法を2種類ご紹介
投稿日:2019/03/13 (更新日:)

この記事では、WordPressのプラグインを使った画像サイトマップの作成方法を解説しています。
サイトをSEO対策する上で、「XMLサイトマップ」を作成してSerch Console(サーチコンソール)からGoogleに送信することは、必須といって良いほど大事な対策方法です。
このXMLサイトマップには、Googleがサポートしている拡張機能があり、それは「画像サイトマップ」、「動画サイトマップ」、「ニュースサイトマップ」です。
画像や動画など、テキストと比べて評価しにくいコンテンツに対して、拡張機能を利用することで、Googleにインデックス登録を促進させることができます。
今回は、2種類のプラグインを使った画像サイトマップの作成方法をご紹介してまいります。
画像サイトマップとは
画像サイトマップとは、画像に特化したサイトマップです。
この画像サイトマップは、XMLサイトマップの拡張機能として使用することができます。
画像が記述している部分のXMLサイトマップの例は下記になります。
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
</url>
また、下記のタグは省略しても問題はないですが、検索エンジンに画像のコンテンツをより理解してもらうためには、なるべく使用した方がいいでしょう。
| タグ | タグの意味 |
|---|---|
| image:caption | 画像の説明文(キャプション) |
| image:geo_location | 画像の地理情報(国名や都市名など) |
| image:title | 画像のタイトル |
| image:license | 画像のライセンス先のURL |
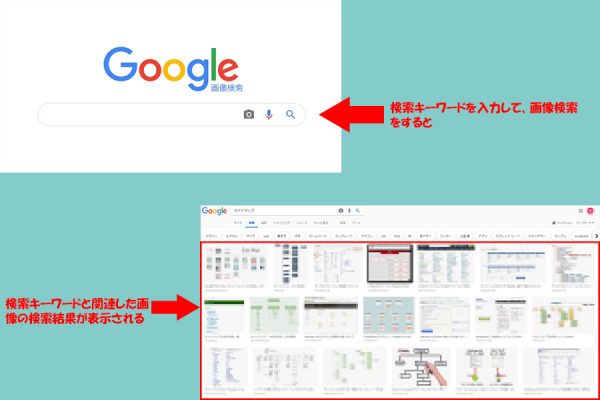
画像サイトマップは画像検索の上位化が期待できる

画像サイトマップのメリットは、サイト内に存在する画像に対して、インデックス登録を促進させ、検索結果(画像検索)に表示させる可能性を高めることができます。
画像サイトマップを作成しただけでは画像検索の上位化は難しいですが、Googleの「ウェブマスター向けガイドライン」と「Google 画像検索に関するおすすめの方法」に書かれている内容を準拠したり、Googleがサポートをしている構造化データを用いることで、画像検索の上位化が期待できます。
WordPressのプラグインを使った画像サイトマップの作成方法
画像サイトマップの作成は、WordPressのプラグインを使えば比較的簡単に作成することができます。
XMLサイトマップの自動生成で有名なプラグインである「Google XML Sitemaps」では、通常のXMLサイトマップしか対応していません。
画像サイトマップを自動生成できるプラグインとして、以下の2種類が挙げられます。
- Jetpack
- Udinra All Image Sitemap
ご紹介していきます。
「Jetpack」で作成する方法
「Jetpack」は、WordPressが公式で配布する多機能なプラグインで、画像表示のスピード改善やアクセス解析など約30種類以上の機能が1つのプラグインで利用できます。
Jetpackを使った画像サイトマップの作成の流れの前に、まずプラグインをインストールしていない人はインストールするところから始めます。
WordPressの管理画面から「プラグイン」→「新規追加」を選択し、プラグインの検索で「Jetpack」で検索し、「Jetpack by WordPress.com」をインストールします。
その後、インストールが完了したら、「有効化」を選択し、「Jetpackを設定」を選択します。

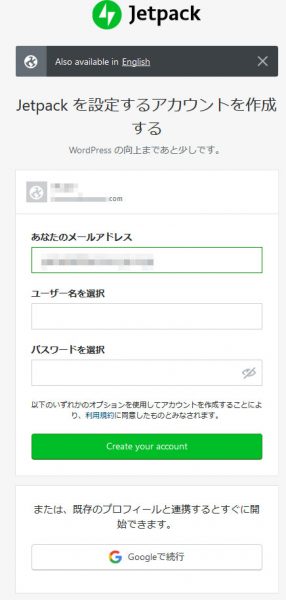
「WordPress.com」のアカウント情報を入力する画面に移動するので、WordPress.comのアカウントをまだ作成していない人は作成を行い、すでにアカウントを作成済みの人はログインを行いましょう。

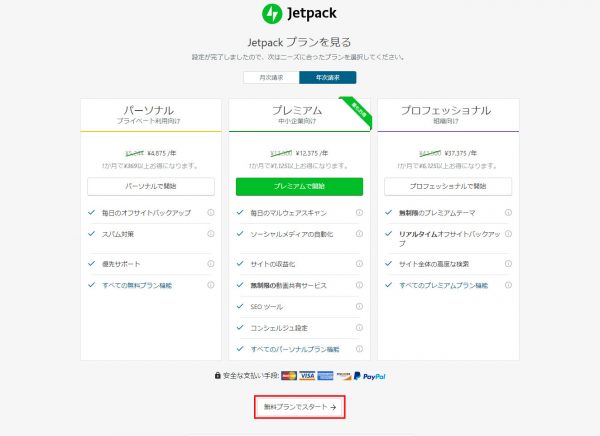
ログイン後、プランの選択画面に移動するので、「無料プラン」を選択すれば完了です。
ここから画像サイトマップの作成の流れを解説してまいります。

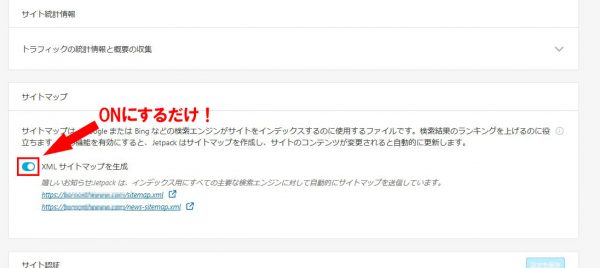
まず、WordPressの管理画面から「Jetpack」→「設定」→「トラフィック」の中にある「サイトマップ」の「XMLサイトマップを生成」をONにするだけで、画像サイトマップの「image-sitemap-1.xml」XMLファイルが自動生成されます。

「Udinra All Image Sitemap」で作成する方法
「Udinra All Image Sitemap」は、画像サイトマップを自動生成するプラグインです。
他にも有料ですが、動画サイトマップも自動生成することができます。
では、Udinra All Image Sitemapを使った画像サイトマップの作成方法を解説してまいります。
まず、WordPressの管理画面からプラグインをインストールして、有効化をしましょう。
有効化をしたら、WordPressの管理画面の「設定」→「Udinra All Image Sitemap」と選択します。
その後、Udinra All Image Sitemapの設定画面が表示されるので、各項目を設定していきます。

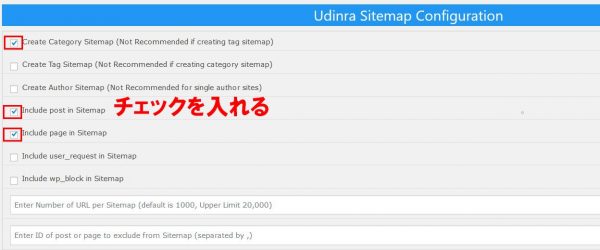
「Udinra Sitemap Configuration」では、サイトマップに含めるページを選択します。
チェックを入れるのは、
- Create Category Sitemap(カテゴリー)
- Include post in Sitemap(投稿)
- Include page in Sitemap(固定ページ)
の3つにしましょう。
カテゴリーや固定ページなど、それほど重要視していないサイトは、チェックを外すなどサイトの性質によって変更をしましょう。

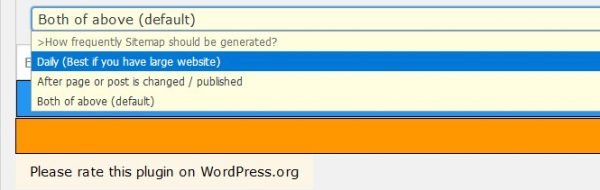
次に、サイトマップの更新頻度を設定していきます。
3つのチェックボックスの意味を上から訳すと、
- 毎日
- ページを更新・公開するたび
- 上記のどちらも
になります。
サイトの更新頻度が高い場合は、「上記のどちらも」を選択するといいでしょう。

選択が完了したらサイトマップを自動生成する前に、設定の保存を行いましょう。(保存を行う前にサイトマップを生成したら正常に作動しないため)
保存は、青いボタンの「Save Common Configuration Options」をクリックすると保存ができます。
保存が完了したら、オレンジのボタン「Create Sitemap Manually」をクリックして、「View Image Sitemap」が表示されたら、画像サイトマップの生成が完了したことになります。
画像サイトマップが生成できたら、念のためきちんと生成されているか確認をしましょう。
「View Image Sitemap」を選択し、ドメイン名の後ろに「sitemap-image-1.xml」のような表示がされていれば無事サイトマップの生成が完了したことになります。
画像検索からの流入でアクセスアップ!
WordPewssのプラグインを使った画像サイトマップの作成方法を解説してまいりました。
2種類のプラグインのメリットとデメリットをまとめると、
| Jetpack | Udinra All Image Sitemap | |
|---|---|---|
| メリット | 数ステップで簡単に画像サイトマップを自動生成が可能 | カテゴリやページなど別々に設定できる |
| デメリット | ・カテゴリやページ、固定ページなど別々に設定できない ・画像のalt情報を自動的に出力できない |
・画像サイトマップを生成する用のプラグインなので、XMLサイトマップを別の方法で作成しなければならない ・日本語対応がされていないので、設定に少し手間がかかる |
| こんな人におすすめ | 手軽に画像サイトマップを作成したい人 | カテゴリや投稿ページ、固定ページなど別々に設定したい人 |
になります。
ご自身のサイトに合わせて、どちらのプラグインを利用するか検討をしましょう。
プラグインを使って画像サイトマップの作成が完了したら、Serch Consoleから画像サイトマップを送信します。
SEO対策というと、ページの最適化にばかり目に行きがちですが、画像を最適化することで、画像検索からでも流入数をアップすることができます。
画像サイトマップは、あくまで画像検索の上位化するための対策の一つです。
Googleのガイドラインに書かれている内容を準拠し、画像を最適化することで、画像検索の上位表示を狙うことができるでしょう。










