【中古ドメイン実験企画(立ち上げ編)】SEOを意識したサイト設定
投稿日:2021/11/02 (更新日:)

前回は購入した中古ドメインのネームサーバーを変更し、サーバー準備とWordPressのインストールまでの手順についてご紹介しました。
ここからは、サイトの公開に向けてのコンテンツ準備となります。
サイトのデザインやコンテンツについては、それぞれのコンセプトもあり異なる部分になるかと思いますので、今回ではSEOを意識したサイト設定についてご紹介していきます。
SEOを意識したサイト設定
よい中古ドメインを使いサイトを立ち上げたとしても、サイト設定が整っておらず未完成な状態では上がるべき順位も上がりません。
今回ご紹介するSEOを意識したサイト設定のポイントについて、ぜひ実践していただけたらと思います。
サイトの「常時SSL化」
SSL(Secure Sockets Layer)とは、インターネット上でのデータの通信を暗号化し、盗聴や改ざんを防ぐ仕組みで、URLが「https」から始まり、ブラウザのアドレスバーに鍵マークが入ります。
常時SSL化は、Webサイト全体をHTTPS化(通信の暗号化)することをいいます。
Googleでは安全ではないコンテンツのダウンロードからユーザーを保護するために、警告およびブロックを強化して行っており、SEOの観点に限らず行っていただきたい設定となります。
また、SSL化に必要なSSLサーバー証明書には大きく「独自SSL」と「共有SSL」があり仕様や特徴が異なります。
- 「共有SSL」はサーバー会社が取得代行したSSLサーバー証明書を、複数ユーザーで共有して利用します。
- 「独自SSL」は、ドメイン認証型、企業認証型、EV認証と3つの種類があり、「共有SSL」と比べて信頼性の高いものとなります。
個人ブログやアフィリエイトサイトなどであれば、「共有SSL」でも全く問題ないかと思います。
どのSSLサーバー証明書を取得して使うかは、みなさまのご判断にお任せします。
今回の実験では、共有SSLを利用します。
共有SSLの利用方法として、それぞれのサーバー会社のサーバーパネルなどに取得方法が掲載されているかと思いますので、そちらをご参照ください。
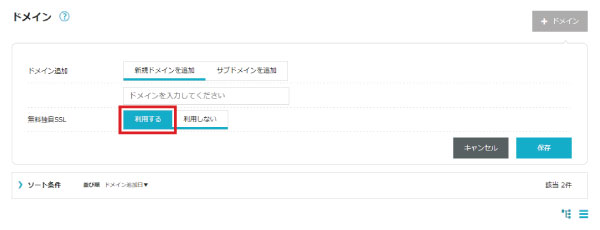
ConoHaでは、ドメイン登録時にSSL証明書の発行の有無を聞かれますので、登録時に一緒に発行していただいてもよろしいですし、SSLの設定画面が別途ございますので、そちらから取得・変更・確認が行えます。
1.ドメイン登録時にSSLを同時に取得する

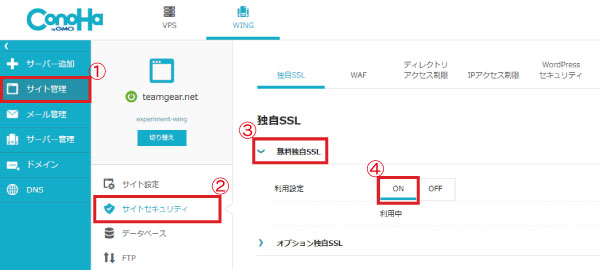
2.ドメイン登録後、後からSSLを設定する
「①サイト管理」→「②サイトセキュリティ」→「③無料独自SSL」→「④利用設定 > ON に設定」

また共有SSLであれば、すぐに取得が可能ですが、反映に少々時間がかかる場合があります。
このSSL化はなるべく初期に設定しておくとよいです。
ある程度コンテンツを作成した後にSSL化した場合に、内部リンクの修正などの見直しなどの手間が発生する場合があります。
ドメインの正規化
続いては「ドメインの正規化」です。
ドメインの正規化とは、簡単に説明するとアクセス可能なURLを1つにまとめる作業になります。
先ほどのご紹介したSSL化で、URLを「https」に変更することでデータの通信を暗号化したページに切り替わるようにしました。
しかし、このままでは「http」「https」どちらからのアクセスも可能です。
Googleの検索エンジンはurlが異なるページを別ページと認識するため、評価が分散してしまう可能性があります。
これを解決するために、ドメインの正規化の作業を行います。
また、「http / https」のほかにも「wwwあり / wwwなし」や「index.html(php)」でアクセスが可能なパターンに対応が必要となります。
ドメインの正規化を行うには、「.htaccess」の編集が必要となります。
「.htaccess」とは、Webサーバーの基本的な動作を、ディレクトリ単位で制御するためのファイルです。
少し専門的な内容になりますが、簡単に説明するとユーザーのアクセスを制限したり、リダイレクトを指示したりといったWebサーバーの制御を行うファイルです。
.htaccessはメモ帳などで簡単に編集できますので、コードを書くための専用エディタなどをご準備していただく必要はありません。
ドメインの正規化の方法については、下記の記事で詳しくご説明していますのでこちらをご覧ください。
最初にお伝えした通り、.htaccessはWebサーバーを制御するファイルとなりますので、記述ミスなどによりサイトが閲覧できなくなったりと不具合を引き起こす恐れがあります。
ファイルを編集する場合、必ずバックアップを取って作業を行うようお願いします。
また、設定後必ずそれぞれにアクセスしてみて反映されていることをご確認ください。
<確認項目>
- httpsでのアクセスが可能
- httpでアクセスした場合、httpsにリダイレクトされる
- 「wwwあり」または「wwwなし」でアクセスした場合、「あり、なし」でそれぞれ正しい方へリダイレクトされる
- ドメイン名の後に「/index.html」「/index.php」を入力した場合、トップページへリダイレクトされる
WordPress側の設定
.htaccessで常時SSL化後、WordPressにアクセスすると警告画面が表示されてしまいます。
これは、WordPressのデフォルトの設定が「http」となっているためです。
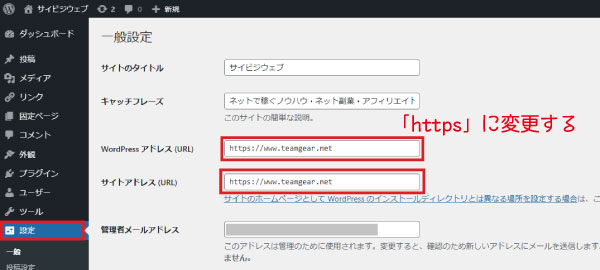
そのため、WordPressの設定も「https」に変更してあげる必要があります。
<設定方法>
- WordPressにログインします。
- 管理画面の「設定」メニューの「一般」の設定画面へアクセスします。
- 「WordPress アドレス (URL)」と「サイトアドレス (URL)」欄にあるURLを「https」に変更します。
- 設定画面の一番下にある「変更を保存」ボタンをクリックし保存し完了です。

WordPressの管理画面からURLを変更するだけなので、すぐにできる作業かと思います。
注意事項として、wordpressのURL変更前に.htaccessでSSL対応してしまうと、ログイン画面にアクセスできなくなってしまいますので、ご注意ください。
※万が一、ログインができない状態となった場合には、wp-config.phpよりURLを修正することで戻すことは可能です。
まとめ
以上が、最低限行っていただきたいSEOを意識したサイト設定となります。
.htaccessファイルの編集など馴染みのない方にとっては、難しい部分だったかもしれませんが、常時SSL化は必須といってよい項目ですので参考ページなどをみながら設定してみてください。
次回は、購入した中古ドメインのバックリンク資産の活用したリダイレクト設定を行っていきます。
中古ドメイン実験企画記事一覧
実験概要
立ち上げ編
- 【第2回】立ち上げ実験 - ドメインの選定方法(パワーランク、被リンク編)
- 【第3回】立ち上げ実験 - ドメインの選定方法(ドメイン年齢、過去の運用履歴編)
- 【第4回】立ち上げ実験 - 中古ドメインの購入から納品まで
- 【第5回】立ち上げ実験 - WordPressでのサイト立ち上げ準備
- 【第6回】立ち上げ実験 - SEOを意識したサイト設定
- 【第7回】立ち上げ実験 - 被リンクの活用とサイト公開(実験開始)
- 【第8回】立ち上げ実験 - 立ち上げ実験(結果報告)
載せ替え編
- 【第9回】載せ替え実験 - 実験概要とドメインの選定方法【1】
- 【第10回】載せ替え実験 - メインの選定方法【2】
- 【第11回】載せ替え実験 - 中古ドメインの購入・whois情報について
- 【第12回】載せ替え実験 - サイト準備・WordPressのセキュリティ対策
- 【第13回】載せ替え実験 - 載せ替え手順とSEO対策について
- 【第14回】載せ替え実験 - サイト公開(実験開始)・公開後の作業
- 【第15回】載せ替え実験 - 載せ替え実験(結果報告)






